DxGrid Class
A component that displays data in a tabular format and allows users to edit, sort, group, filter, and otherwise shape data.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxGrid :
DxGridBase,
INestedSettingsOwner,
IGridDataPresentationParamsAccessor,
IGrid,
IGridColumnsOwner,
IAsyncDisposable,
IVirtualScrollProviderHostRemarks
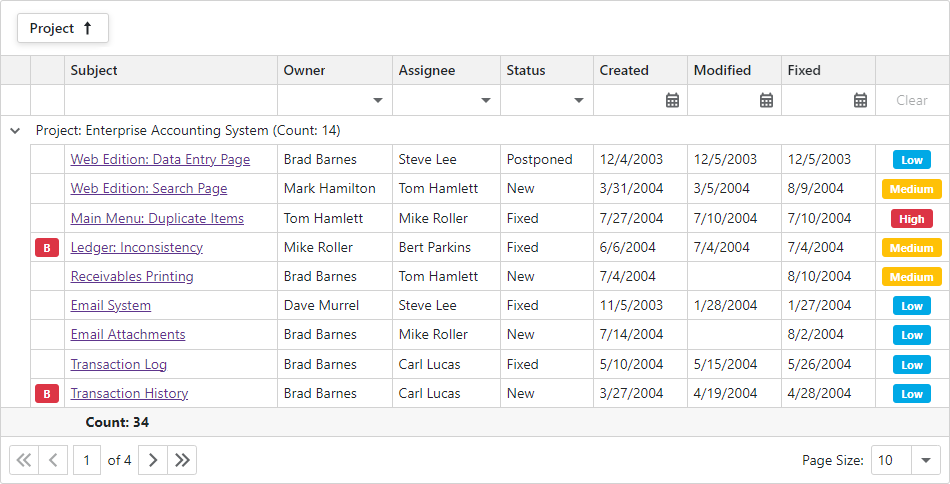
DevExpress Blazor Grid (DxGrid) allows you to display, manage, and shape tabular data.

Add a Grid to a Project
Follow the steps below to add the Grid component to an application:
- Use a DevExpress Project Template to create a new Blazor Server or Blazor WebAssembly application. If you use a Microsoft project template or already have a Blazor project, configure your project to incorporate DevExpress Blazor components.
- Add the
<DxGrid>…</DxGrid>markup to a.razorfile. - Bind the component to data.
- Configure the component: create columns, enable filtering, and so on.
API Reference
Refer to the following list for the component API reference: DxGrid Members.
Static Render Mode Specifics
Blazor Grid supports static render mode to display static data in a single page. Users cannot expand or collapse groups. To use expand/collapse and other features, enable interactivity on a Razor page, and allow the Grid component to execute scripts and display data.
Features
The list below includes features available in the Blazor Grid component:
Examples
The DevExpress Blazor Grid ships with GitHub feature-based examples, such as:
- Use icons instead of default command buttons
- Edit a row on a separate page
- Bind the Grid to a Web API service
You can find more examples in the following topic: Blazor Grid - Examples.
Troubleshooting
If a Blazor application throws unexpected exceptions, refer to the following help topic: Troubleshooting.