DxDateEdit<T>.TimeSectionVisible Property
Specifies whether the Date Edit displays a time section.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public bool TimeSectionVisible { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean |
|
Remarks
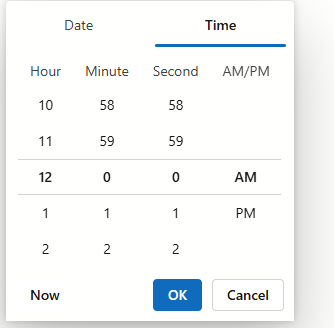
You can enable time input in a Date Edit. If enabled, the editor displays the Time tab in the dropdown and a time input section in the edit box.
To add the time section to the component, set the TimeSectionVisible property to true.
<DxDateEdit @bind-Date="@DateTimeValue"
TimeSectionVisible="true"></DxDateEdit>
@code {
DateTime DateTimeValue { get; set; } = DateTime.Now;
}

The section’s appearance depends on the current culture. If the culture does not use a 12-hour time format, time values are in 24-hour format and the section’s AM/PM column is not displayed.
If you add a time section to the Date Edit, you can also use the DisplayFormat and Format properties to format the time value in display and edit modes, respectively.
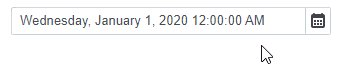
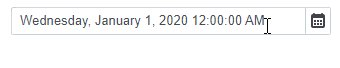
The following example applies the full date long time format in display mode and the full date short time format in edit mode:
<DxDateEdit @bind-Date="@DateTimeValue"
TimeSectionVisible="true"
DisplayFormat="F"
Format="f">
</DxDateEdit>
@code {
DateTime DateTimeValue { get; set; } = DateTime.Now;
}