DxDateEdit<T>.Date Property
Specifies the component’s value.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[Parameter]
public T Date { get; set; }#Property Value
| Type | Description |
|---|---|
| T | A date. |
#Remarks
The Date Edit component supports the following data types:
- DateTime
- DateTimeOffset
- DateOnly
- Nullable instances of the types listed above
Use the Date property to specify the editor’s value or bind this value to a data field:
<DxDateEdit Date="new DateTime(2019, 08, 13)" />
<DxDateEdit @bind-Date="@DateTimeValue" />
@code {
DateTime DateTimeValue { get; set; } = DateTime.Today;
}
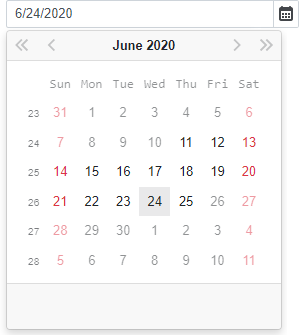
Use the MinDate and MaxDate properties to specify a range of available dates. The Date Edit’s calendar disables dates that are out of the range and hides navigation arrows for them.
The default minimum and maximum values are System.DateTime.MinValue and System.DateTime.MaxValue.
Note
- The maximum date should be greater than the minimum date. Otherwise, an exception occurs.
- If a user types a date that is out of the range, the Date Edit keeps the previously selected date.
- You can set the
Dateproperty to a date outside the date range. In this case, the Date Edit displays the date as is, and the editor’s calendar displays the closest available date.
<DxDateEdit Date="DateTime.Today"
MinDate="@(new DateTime(2020, 06, 11))"
MaxDate="@(new DateTime(2020, 06, 25))" />

Handle the DateChanged event to respond to a date change.

