DxDateEdit<T>.DisabledDateNotificationText Property
The notification message displayed in the scroll picker mode when a user selects a date disabled by the CustomDisabledDate event.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string DisabledDateNotificationText { get; set; }Property Value
| Type | Description |
|---|---|
| String | A notification text. |
Remarks
You can disable specific dates in the Date Edit’s calendar. These dates are grayed out. To disable a date, handle the CustomDisabledDate event.
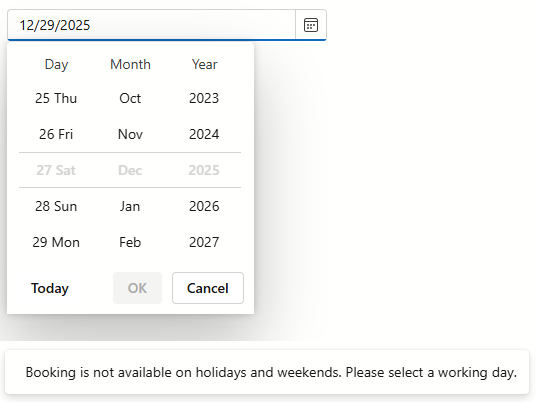
In scroll picker mode, the component shows a notification message each time a user tries to navigate to a disabled date. The default notification text is “The selected date is unavailable. Please choose a different date.“.
To customize the notification text, use the DisabledDateNotificationText property.
<DxDateEdit @bind-Date="@DateTimeValue"
PickerDisplayMode="DatePickerDisplayMode.ScrollPicker"
CustomDisabledDate="@OnCustomDisabledDate"
DisabledDateNotificationText="Booking is not available on holidays and weekends. Please select a working day." >
</DxDateEdit>
@code {
DateTime dateTimeValue = DateTime.Now;
DateTime DateTimeValue { get => dateTimeValue; set { dateTimeValue = value; InvokeAsync(StateHasChanged); } }
void OnCustomDisabledDate(CalendarCustomDisabledDateEventArgs args) {
args.IsDisabled = args.Date.DayOfWeek == DayOfWeek.Sunday || args.Date.DayOfWeek == DayOfWeek.Saturday;
}
}