DxDateEdit<T>.Format Property
Specifies the pattern used to format the Date Edit’s value.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[DefaultValue("")]
[Parameter]
public string Format { get; set; }#Property Value
| Type | Default | Description |
|---|---|---|
| String | String. |
The format pattern. If it is not set, the short date format is applied. |
#Remarks
Use the Format property to format the Date Edit’s value in edit mode when the editor is focused, and use the DisplayFormat property to format the editor’s display value when the editor is not focused. If the DisplayFormat property is not set, the Format is applied in display and edit modes.
Refer to the Standard Date and Time Format Strings and Custom Date and Time Format Strings help topics for more information about supported formats.
#Date Values
The following example applies the long date format in display mode and the short date format in edit mode:
<DxDateEdit @bind-Date="@DateTimeValue" DisplayFormat="D" Format="d"></DxDateEdit>
@code {
DateTime DateTimeValue { get; set; } = DateTime.Now;
}
#Time Values
If you add a time section to the Date Edit, you can also use the Format property to format the time value.
The following example applies the full date long time format in display mode and the full date short time format in edit mode:
<DxDateEdit @bind-Date="@DateTimeValue"
TimeSectionVisible="true"
DisplayFormat="F"
Format="f">
</DxDateEdit>
@code {
DateTime DateTimeValue { get; set; } = DateTime.Now;
}
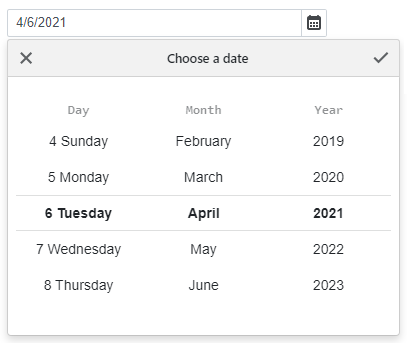
#Scroll Picker Mode
If the datepicker is displayed as a scroll picker, use the ScrollPickerFormat property to define a date format for each scroll picker part (day, month, and year).
<DxDateEdit @bind-Date="@DateTimeValue" PickerDisplayMode="DatePickerDisplayMode.ScrollPicker"
ScrollPickerFormat="dddd MMMM yyyy"></DxDateEdit>
@code {
DateTime DateTimeValue { get; set; } = DateTime.Now;
}