DxTreeListColumn.Visible Property
Specifies whether the column is visible.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool Visible { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
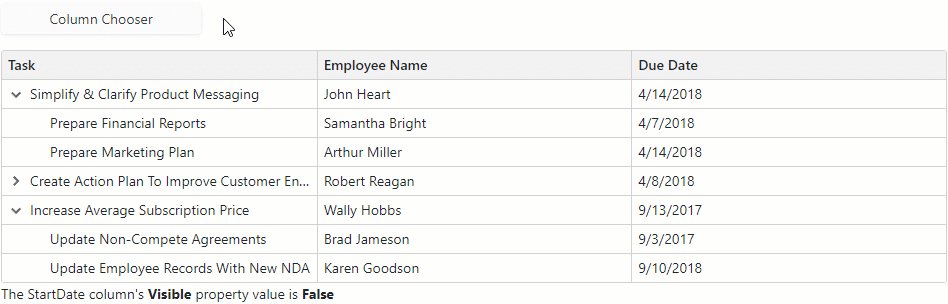
Use the Visible property to show or hide the column in the TreeList.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" Visible="false" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}
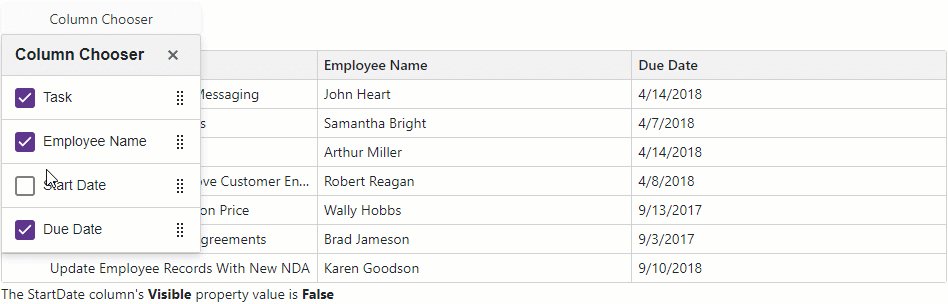
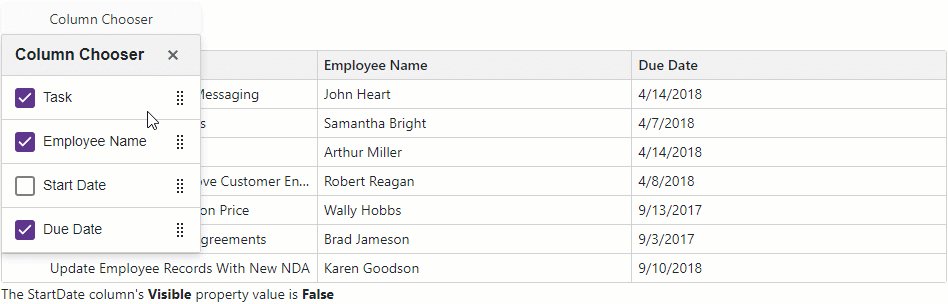
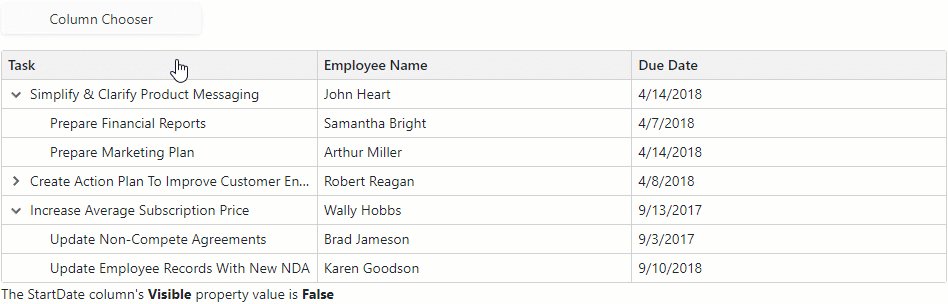
Users can utilize the Column Chooser to change column visibility. When a user enables or disables a checkbox next to a column title in the Chooser, the value of the column’s Visible property changes as well. The following code snippet demonstrates this case:
@inject EmployeeTaskService EmployeeTaskService
<DxButton Text="Column Chooser"
RenderStyle="ButtonRenderStyle.Secondary"
CssClass="column-chooser-button"
Click="OnClick" />
<p />
<DxTreeList @ref="TreeList" Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" @bind-Visible="Visible" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<p>The TemperartureF column's <b>Visible</b> property value is <b>@Visible</b></p>
@code {
DxTreeList TreeList { get; set; }
bool Visible { get; set; } = false;
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void OnClick() {
TreeList.ShowColumnChooser(".column-chooser-button");
}
}

You can also use the DxLayoutBreakpoint component to implement responsiveness and show/hide columns conditionally.
See Also