DxUpload.Visible Property
Specifies whether the Upload is visible.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool Visible { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
Use the Visible property to show or hide the Upload.
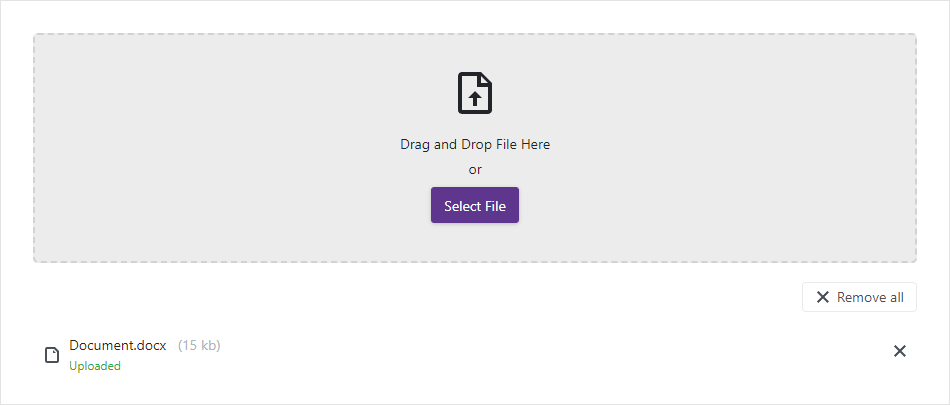
The following example dynamically changes the Upload’s visibility state and implement the external UI: Select File button via the ExternalSelectButtonCssSelector property and drop zone container via the ExternalDropZoneCssSelector property. Handle the SelectedFilesChanged event and hide the Upload when the file list is empty.
<div id="overviewDemoDropZone" class="card custom-drop-zone bg-light rounded-3 w-100 m-0">
<span class="drop-file-icon mb-3"></span>
<span>Drag and Drop File Here</span><span class="m-1">or</span>
<button id="overviewDemoSelectButton" class="btn border-primary btn-primary m-1">Select File</button>
</div>
<DxUpload Name="myFile" UploadUrl="https://localhost:10000/api/Upload/Upload/"
Visible="@UploadVisible"
ExternalSelectButtonCssSelector="#overviewDemoSelectButton"
ExternalDropZoneCssSelector="#overviewDemoDropZone"
ExternalDropZoneDragOverCssClass="bg-light border-secondary text-dark"
SelectedFilesChanged="@SelectedFilesChanged">
</DxUpload>
@code {
bool UploadVisible { get; set; } = false;
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
}

See Also