DxUpload.SelectedFilesChanged Event
Fires when the file list changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<IEnumerable<UploadFileInfo>> SelectedFilesChanged { get; set; }Parameters
| Type | Description |
|---|---|
| IEnumerable<UploadFileInfo> | A collection of UploadFileInfo objects that store information about files. |
Remarks
Once a user selected or dropped a file, the Upload adds it to the file list. Users can then remove files from the list.

The SelectedFilesChanged event occur each time the file list is changed (even if the ShowFileList property is set to false).
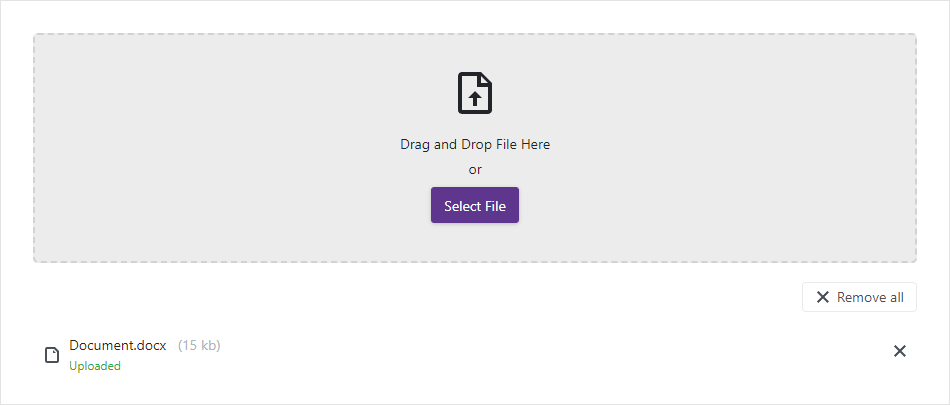
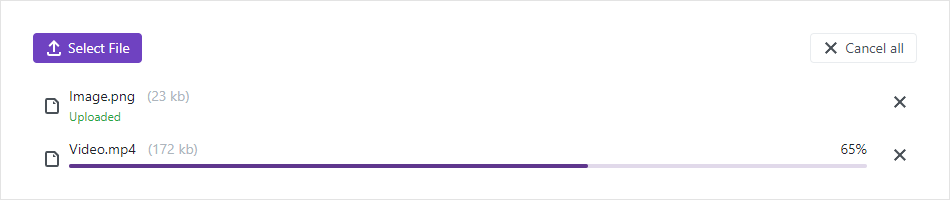
The following example handles this event and dynamically change the Upload’s Visible property. Use the ExternalSelectButtonCssSelector and ExternalDropZoneCssSelector properties to implement the external Select File button and drop zone container.
<div id="overviewDemoDropZone" class="card custom-drop-zone bg-light rounded-3 w-100 m-0">
<span class="drop-file-icon mb-3"></span>
<span>Drag and Drop File Here</span><span class="m-1">or</span>
<button id="overviewDemoSelectButton" class="btn border-primary btn-primary m-1">Select File</button>
</div>
<DxUpload Name="myFile" UploadUrl="https://localhost:10000/api/Upload/Upload/"
Visible="@UploadVisible"
ExternalSelectButtonCssSelector="#overviewDemoSelectButton"
ExternalDropZoneCssSelector="#overviewDemoDropZone"
ExternalDropZoneDragOverCssClass="bg-light border-secondary text-dark"
SelectedFilesChanged="@SelectedFilesChanged">
</DxUpload>
@code {
bool UploadVisible { get; set; } = false;
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
}