DxUpload.UploadMode Property
Specifies how the Upload component uploads files to the server.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(UploadMode.Instant)]
[Parameter]
public UploadMode UploadMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| UploadMode | Instant | A UploadMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Instant | Files are uploaded instantly when a user selects or drops them. |
| OnButtonClick | Files are uploaded after a user clicks the common upload button or individual buttons for each file. |
Remarks
Use the UploadMode property to specify how the Upload component uploads files to the server. The following upload modes are available:
- Instant (Default) - Files are uploaded when a user selects or drops them.
- OnButtonClick - Files are uploaded after a user clicks the common upload button or individual buttons for each file.
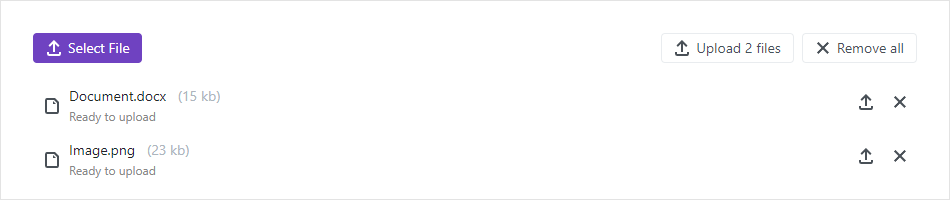
The following code snippet enables the UploadMode.OnButtonClick upload mode in the component.
<DxUpload Name="myFile"
UploadUrl="@GetUploadUrl("api/Upload/Upload/")"
UploadMode="UploadMode.OnButtonClick">
</DxUpload>

See Also