DxUpload.ShowSelectButton Property
Specifies whether to show the select button that invokes the open file dialog.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool ShowSelectButton { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
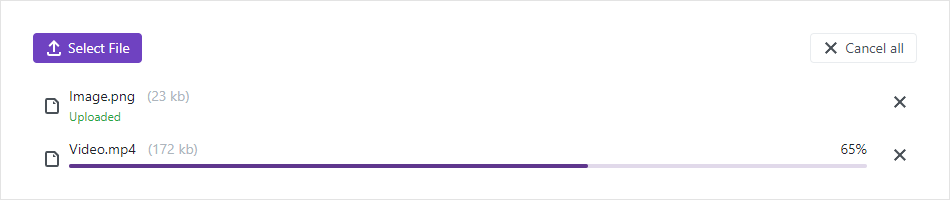
The Upload displays the Select File button that invokes the open file dialog.

Set the ShowSelectButton property to false to hide this button. Use the ExternalDropZoneCssSelector and ExternalDropZoneDragOverCssClass to implement drag and drop functionality.
<div id="overviewDemoDropZone" class="card custom-drop-zone bg-light rounded-3 w-100 m-0">
<span class="drop-file-icon mb-3"></span>
<span>Drag and Drop File Here</span>
</div>
<DxUpload Name="myFile" UploadUrl="https://localhost:10000/api/Upload/Upload/"
ShowSelectButton="false"
ExternalDropZoneCssSelector="#overviewDemoDropZone"
ExternalDropZoneDragOverCssClass="bg-light border-secondary text-dark" >
</DxUpload>

You can also use the ExternalSelectButtonCssSelector property to implement an external select button.
See Also