DxUpload.ExternalSelectButtonCssSelector Property
Specifies the CSS selector of a button or HTML element that invokes the open file dialog.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string ExternalSelectButtonCssSelector { get; set; }Property Value
| Type | Description |
|---|---|
| String | The CSS selector of a button or HTML element. |
Remarks
Use the ExternalSelectButtonCssSelector property to implement an external select button that invokes the open file dialog.
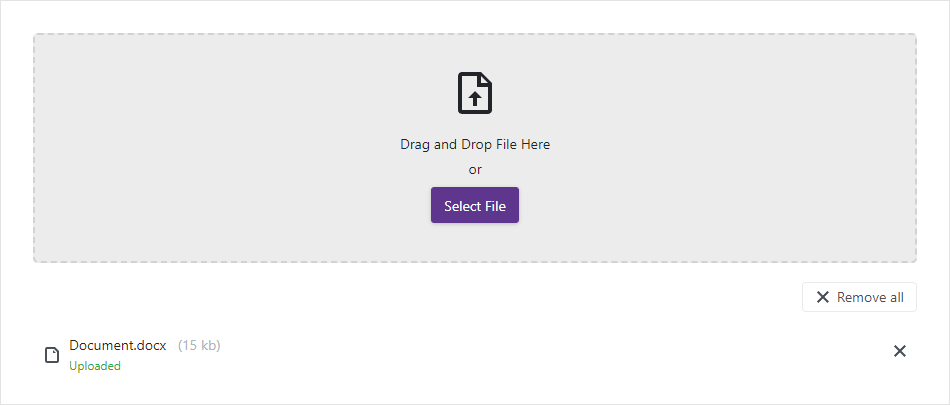
The following example implements the external Select File button and drop zone container. Handle the SelectedFilesChanged event and use the Visible property to hide the Upload when the file list is empty.
<div id="overviewDemoDropZone" class="card custom-drop-zone bg-light rounded-3 w-100 m-0">
<span class="drop-file-icon mb-3"></span>
<span>Drag and Drop File Here</span><span class="m-1">or</span>
<button id="overviewDemoSelectButton" class="btn border-primary btn-primary m-1">Select File</button>
</div>
<DxUpload Name="myFile" UploadUrl="https://localhost:10000/api/Upload/Upload/"
Visible="@UploadVisible"
ExternalSelectButtonCssSelector="#overviewDemoSelectButton"
ExternalDropZoneCssSelector="#overviewDemoDropZone"
ExternalDropZoneDragOverCssClass="bg-light border-secondary text-dark"
SelectedFilesChanged="@SelectedFilesChanged">
</DxUpload>
@code {
bool UploadVisible { get; set; } = false;
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
}

To hide the select button, set the ShowSelectButton property to false.
See Also