DxGrid.EditModelSaving Event
Fires if validation succeeds after a user saves changes or you call the SaveChangesAsync() method.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<GridEditModelSavingEventArgs> EditModelSaving { get; set; }Parameters
| Type | Description |
|---|---|
| GridEditModelSavingEventArgs | An object that contains data for this event. |
Remarks
The EditModelSaving event fires when one of the following actions triggers row validation and it succeeds:
- A user submits the edit form or saves the edited row.
- In
EditCellmode, focus leaves the edited row. - You call the SaveChangesAsync() method.
Handle the event to make final data changes, check access permissions, and post changes to the underlying data source. To continue row editing, set the Cancel event argument to true. The EditModel argument allows you to access an edit model that stores all changes. The IsNew property identifies whether the edit model corresponds to a new or existing data item. The DataItem property returns the processed data item. You can use the CopyChangesToDataItem() method to copy all changed fields including nested properties from the edit model to the data item. This method copies changes regardless of how you make changes: in the event handler, razor code, or business logic.
Grid data should be reloaded after you post updates to the data source in the EditModelSaving event handler. The following scenarios are possible:
- Change a Data Instance
- Change an instance of a field/property bound to the Data parameter if you post updates to the underlying service (such as a DbContext EF Core). The Grid reloads its data in response to this change. The following code snippet demonstrates this scenario.
- Keep a Data Instance
Do not change a field/property instance bound to the Data parameter in the following cases:
- You use a Server Mode data source or GridDevExtremeDataSource.
- You edit a bound data collection directly (for instance, use the
AddandRemovemethods, access elements by indexes, and so on).
The Grid refreshes its data after the event handler is executed.
- Reload Manually
- You can call the Grid’s Reload() method in the event handler to reload data manually. In this case, set the Reload event argument to
falseto prevent unnecessary repeated reload.
Tip
For detailed information on how to enable data editing and use edit-related options, refer to the following topic: Editing and Validation in Blazor Grid.
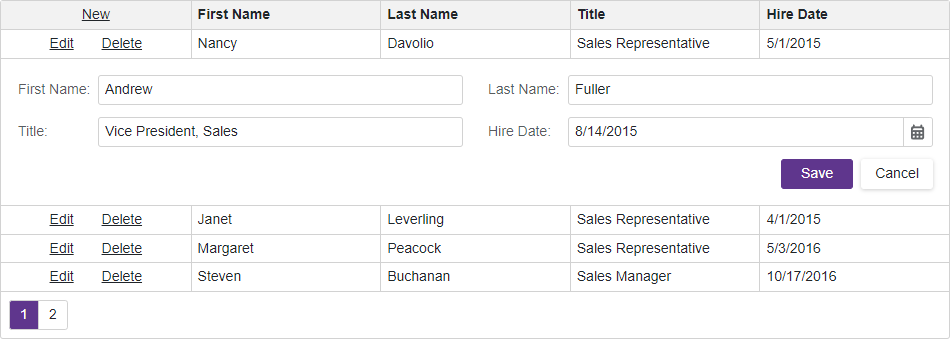
The following example saves changes to an underlying DbContext EF Core object:
@page "/"
@using Microsoft.EntityFrameworkCore
@using BindToData.Models
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="Data"
CustomizeEditModel="OnCustomizeEditModel"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
@editFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
@editFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
@editFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
@editFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<Employee> Data { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
Data = await Northwind.Employees.ToListAsync();
}
void OnCustomizeEditModel(GridCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var editModel = (Employee)e.EditModel;
editModel.EmployeeId = Data.Max(x => x.EmployeeId) + 1;
}
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Assign changes from the edit model to the data item.
if (e.IsNew)
await Northwind.AddAsync(editModel);
else
e.CopyChangesToDataItem();
// Post changes to the database.
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Remove the data item from the database.
Northwind.Remove(e.DataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}