DxBarGauge.PaletteExtensionMode Property
Specifies how to extend the component’s palette when the number of colors is less than the number of bars.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ChartPaletteExtensionMode.Blend)]
[Parameter]
public PaletteExtensionMode PaletteExtensionMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| PaletteExtensionMode | Blend | An enumeration value. |
Available values:
| Name | Description |
|---|---|
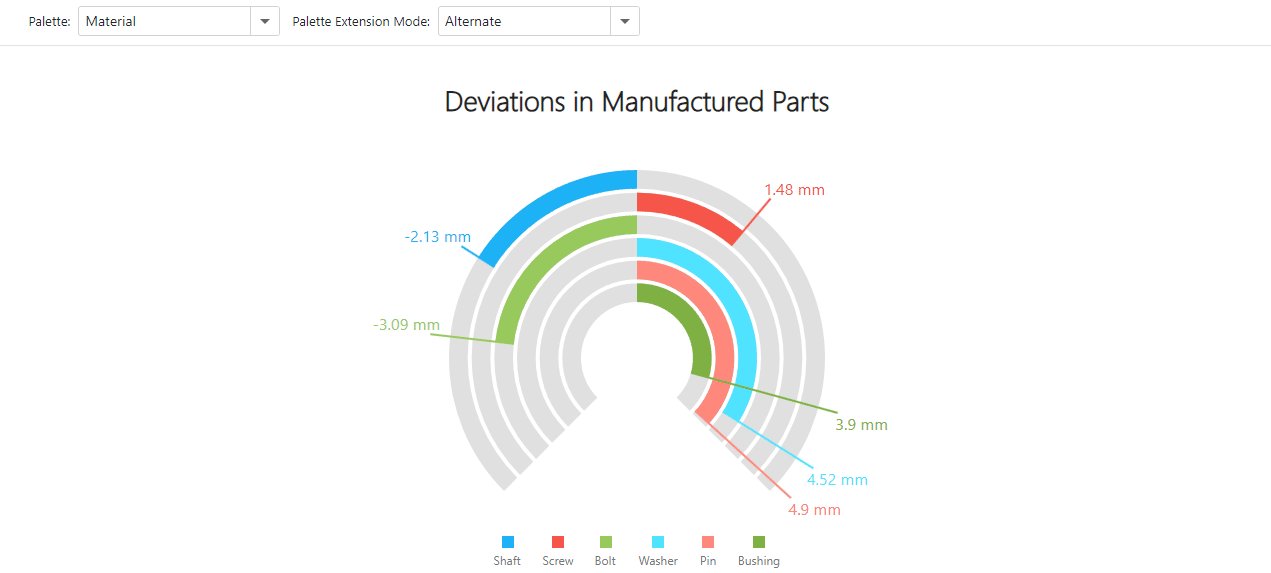
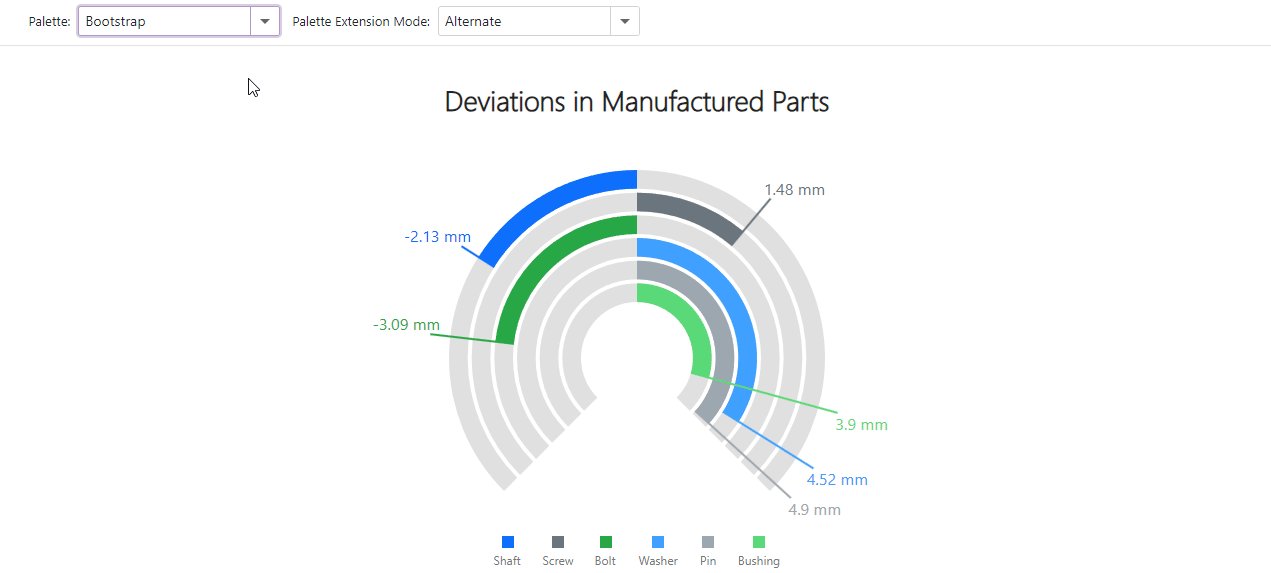
| Alternate | Repeats the full set of palette colors. Alternates normal, lightened, and darkened shades (in that order). |
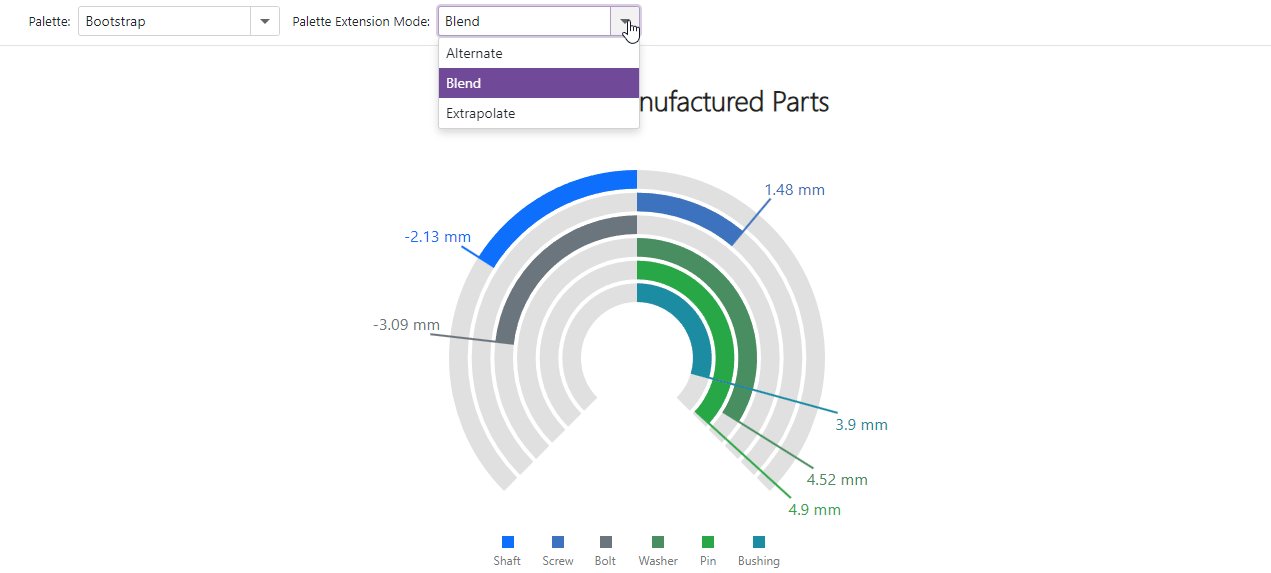
| Blend | Blends two adjacent colors and inserts the new color between these colors in the palette. |
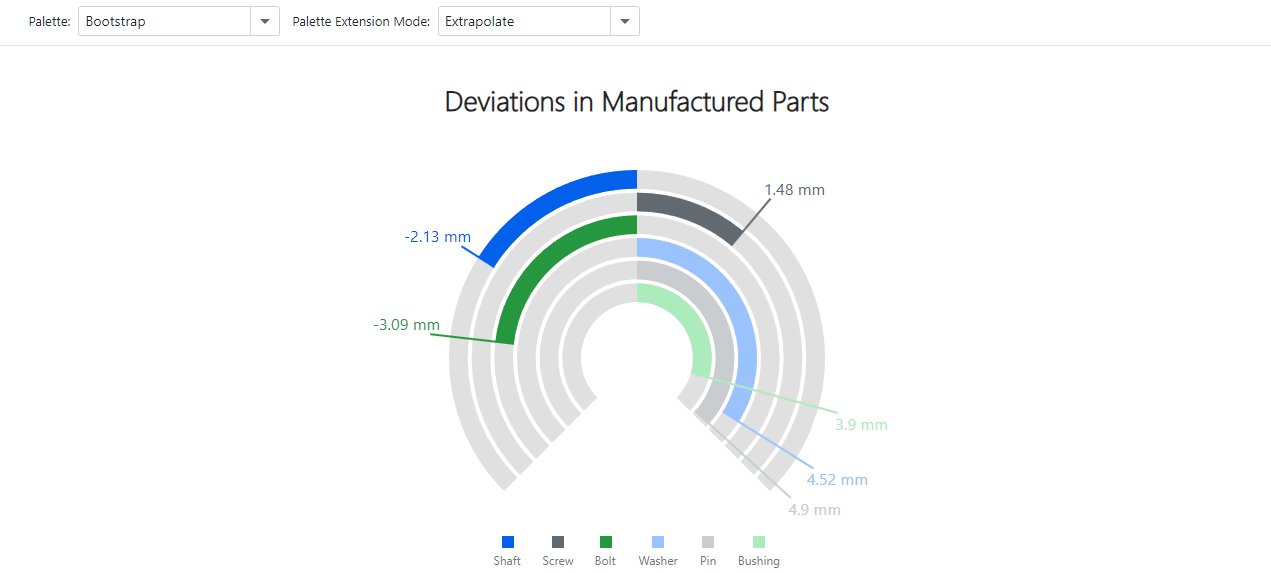
| Extrapolate | Repeats the full set of palette colors. Gradually changes their shades from dark to light. |
Remarks
Use the PaletteExtensionMode property to specify how to extend the component’s palette specified by the Palette property.
The following example uses drop-down menus to change the color palette and its extension mode in DxBarGauge:

<DxBarGauge Width="100%"
Height="500px"
StartValue="-5"
EndValue="5"
BaseValue="0"
PaletteExtensionMode="@CurrentPaletteMode"
Palette="@Colors[CurrentPalette]"
Values="@Values">
@* ... *@
</DxBarGauge>
@code {
public enum Palettes {
Material,
Bootstrap,
Tailwind
}
Dictionary<Palettes, string[]> Colors = new Dictionary<Palettes, string[]>() {
{ Palettes.Material, new string[] { "#1db2f5", "#f5564a", "#97c95c" } },
{ Palettes.Bootstrap, new string[] { "#0d6efd", "#6c757d", "#28a745" } },
{ Palettes.Tailwind, new string[] { "#ef4444", "#eab308", "#22c55e" } }
};
Palettes CurrentPalette = Palettes.Material;
PaletteExtensionMode CurrentPaletteMode = PaletteExtensionMode.Alternate;
double[] Values = new double[] { -2.13, 1.48, -3.09, 4.52, 4.9, 3.9 };
// ...
}