DxBarGauge.LabelOverlap Property
Specifies how the component displays overlapping labels.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(LabelOverlap.Hide)]
[Parameter]
public LabelOverlap LabelOverlap { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| LabelOverlap | Hide | An enumeration value. |
Available values:
| Name | Description |
|---|---|
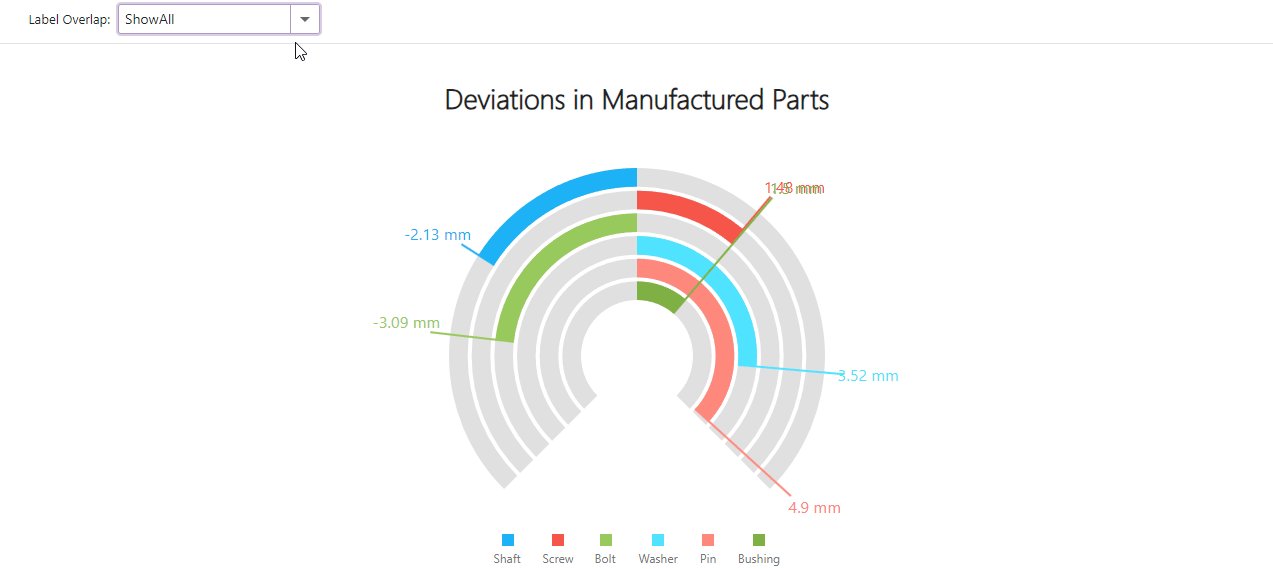
| ShowAll | Shows all labels. |
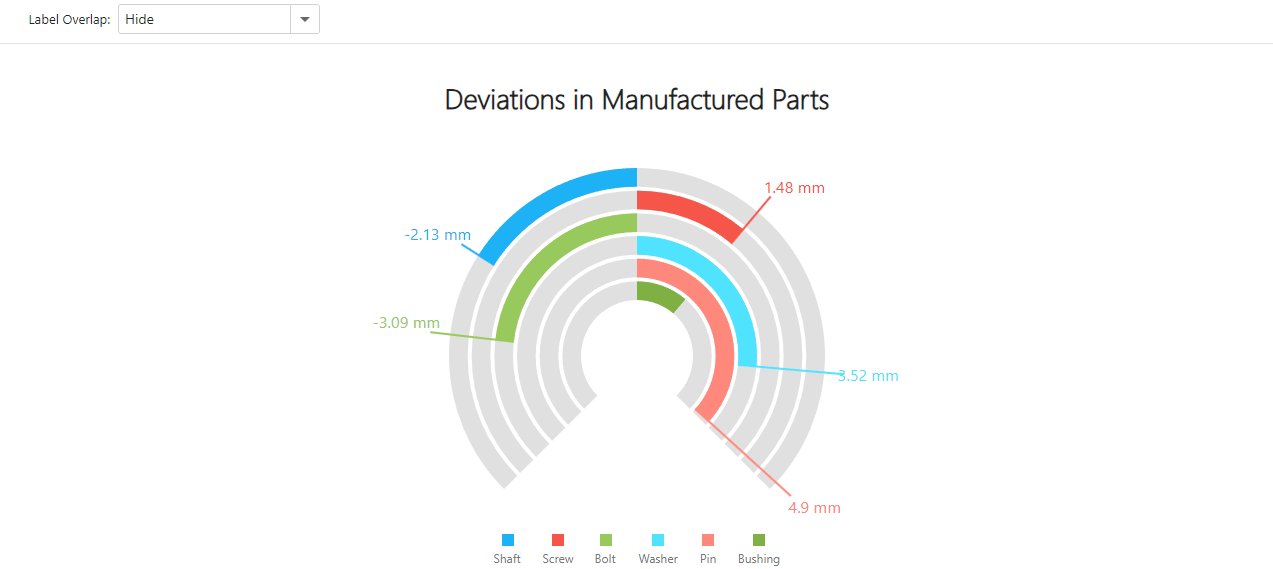
| Hide | Hides overlapping labels except the label that points to the smallest value. |
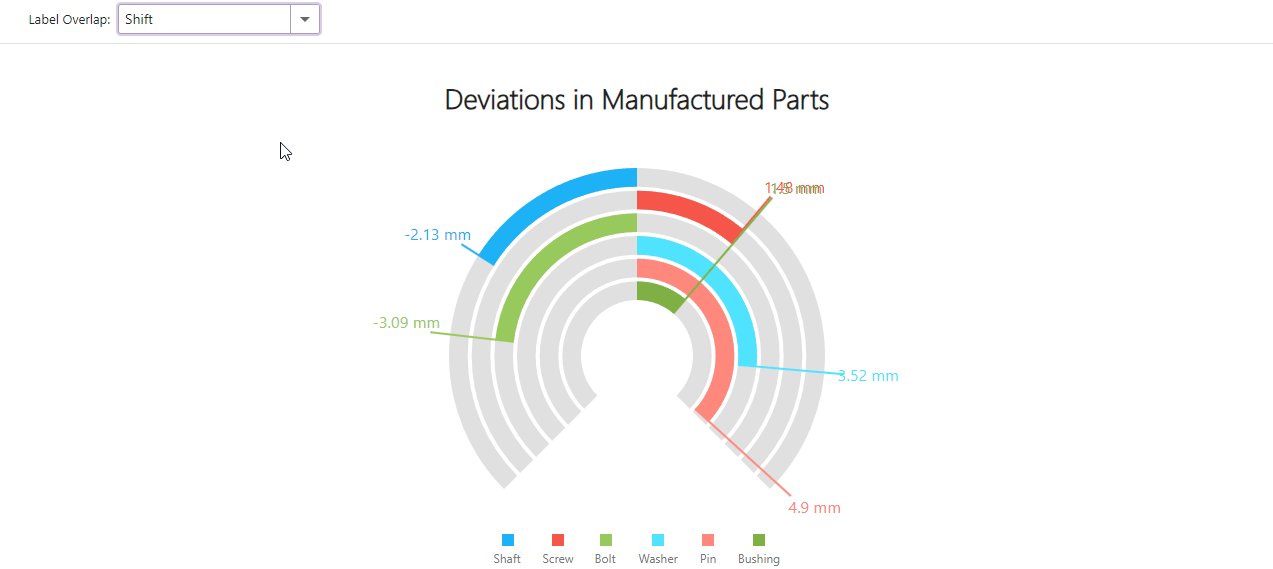
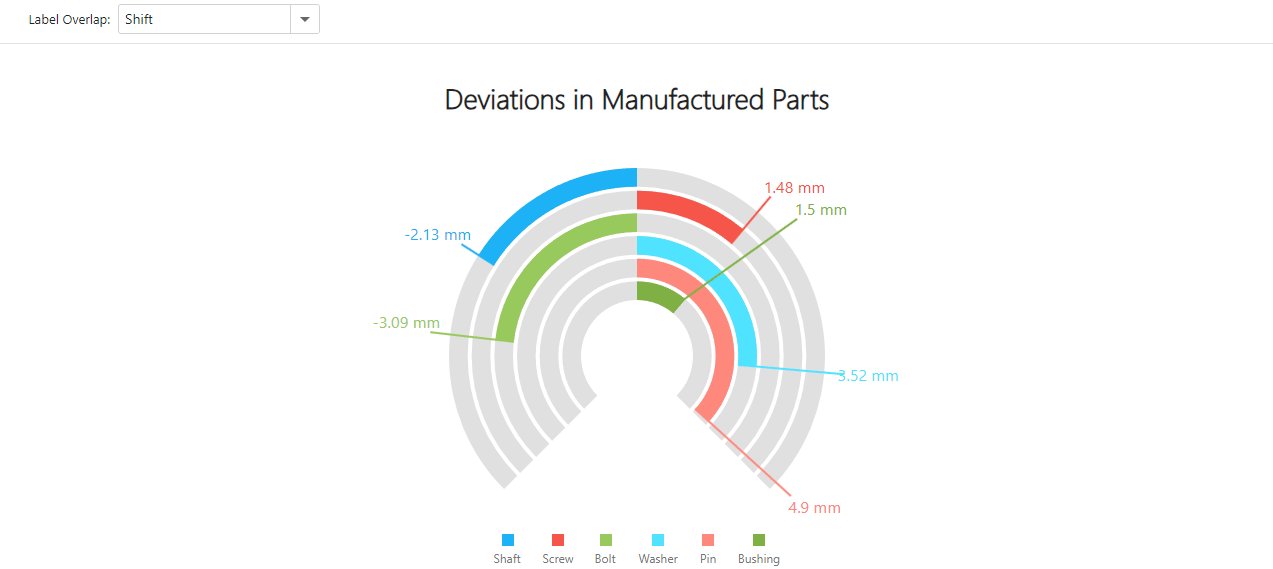
| Shift | Shifts overlapping labels. |
Remarks
Add a DxBarGaugeLabelSettings object to bar gauge markup to show and configure bar labels. These settings apply to all bar labels in the component.
Use the LabelOverlap property to specify how the Bar Gauge resolves label overlap.
The following code snippet uses a drop-down menu to choose how to display bar labels in DxBarGauge:
<DxBarGauge Width="100%"
Height="500px"
StartValue="-5"
EndValue="5"
BaseValue="0"
LabelOverlap="@CurrentOverlapMode"
Values="@Values">
<DxBarGaugeLabelSettings>
<DxTextFormatSettings LdmlString="@LabelFormat" />
</DxBarGaugeLabelSettings>
@* ... *@
</DxBarGauge>
@code {
string LabelFormat = "##.## mm;-##.## mm";
LabelOverlap CurrentOverlapMode = LabelOverlap.Hide;
double[] Values = new double[] { -2.13, 1.48, -3.09, 3.52, 4.9, 1.5 };
// ...
}

See Also