DxBarGauge.Palette Property
Specifies the color scheme for bars.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string[] Palette { get; set; }Property Value
| Type | Description |
|---|---|
| String[] | An array of colors. |
Remarks
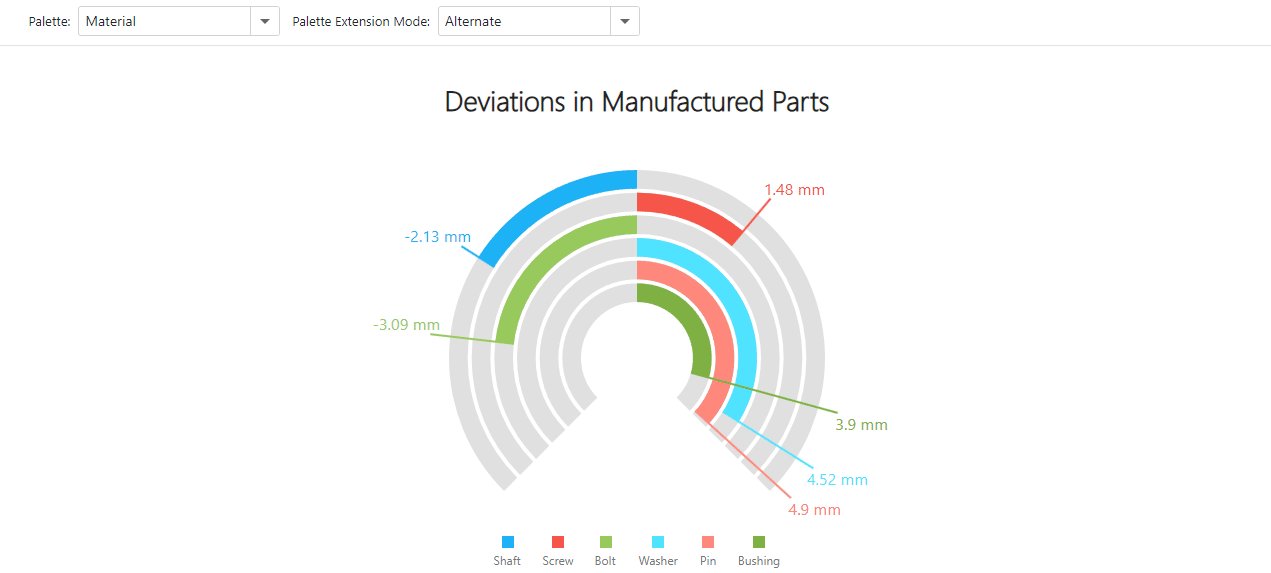
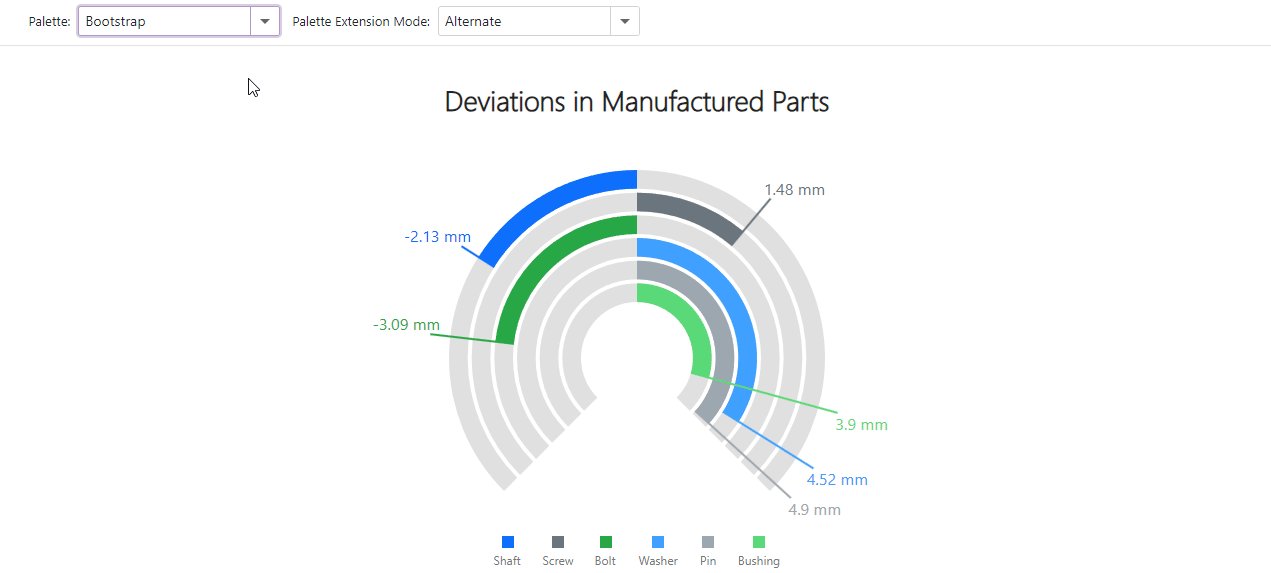
The DxBarGauge component allows you to create a custom palette for bars. To apply a palette, assign it to the Palette property.
The Palette property accepts the following formats:
- Longhand and shorthand hexadecimal color values:
#ffff00,#ff0. - RGB and RGBA color codes:
rgb(255, 0, 0),rgba(0, 230, 0, 0.3). - HTML color name (case-insensitive):
red,DarkGreen.
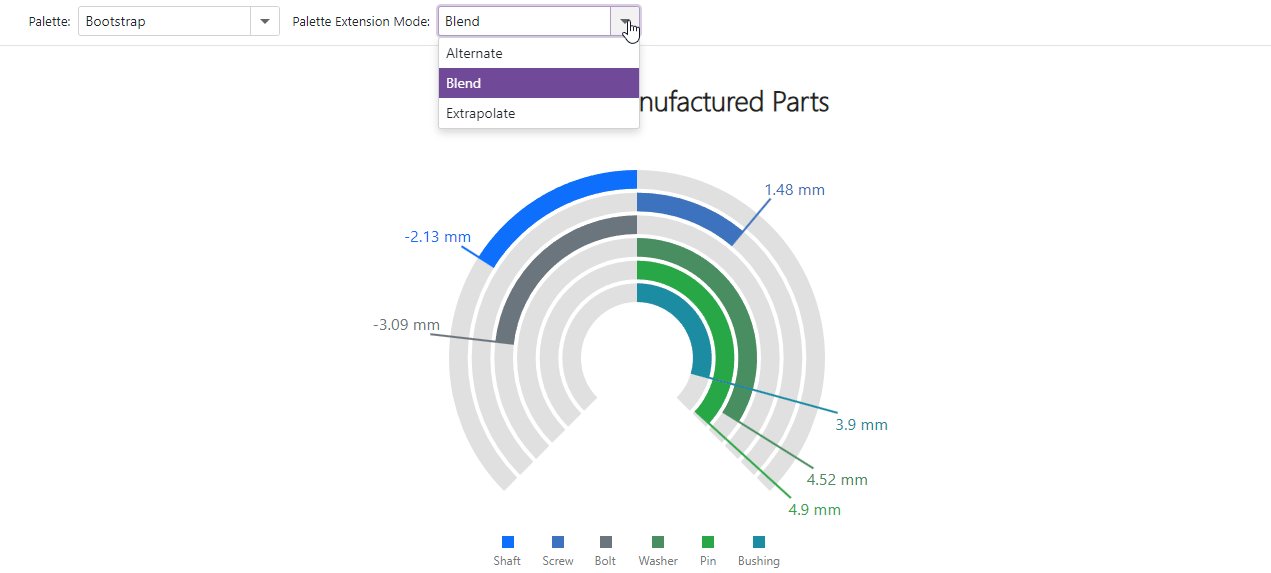
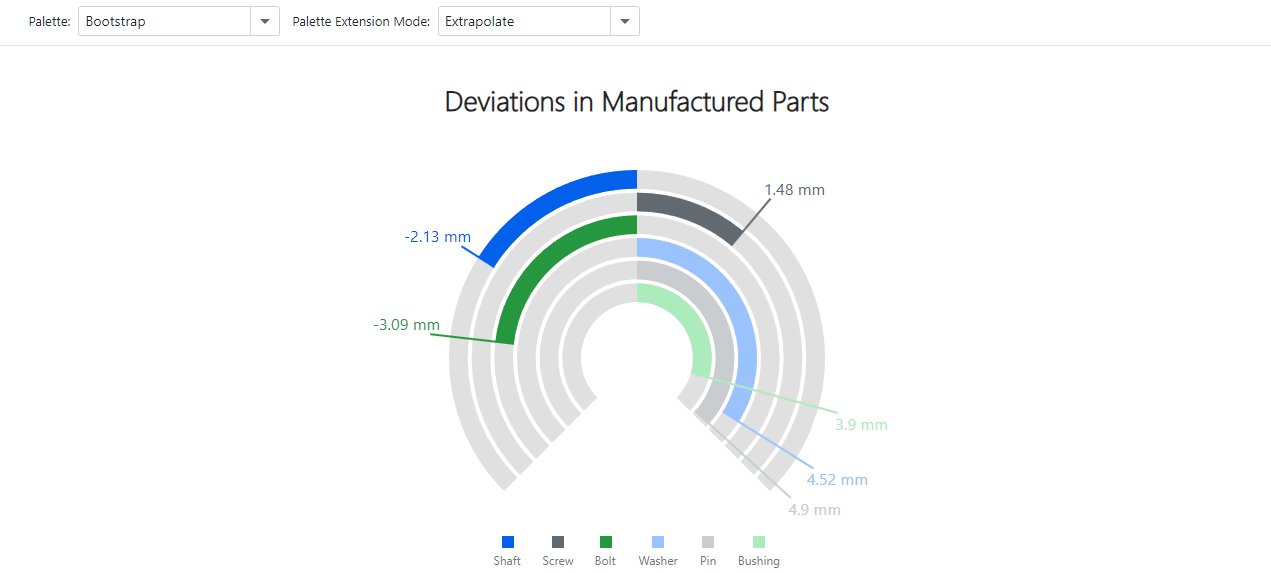
When the number of bars exceeds the number of palette colors, you can use the PaletteExtensionMode property to specify how to extend the palette.
The following example uses drop-down menus to change the color palette and its extension mode in DxBarGauge:

<DxBarGauge Width="100%"
Height="500px"
StartValue="-5"
EndValue="5"
BaseValue="0"
PaletteExtensionMode="@CurrentPaletteMode"
Palette="@Colors[CurrentPalette]"
Values="@Values">
@* ... *@
</DxBarGauge>
@code {
public enum Palettes {
Material,
Bootstrap,
Tailwind
}
Dictionary<Palettes, string[]> Colors = new Dictionary<Palettes, string[]>() {
{ Palettes.Material, new string[] { "#1db2f5", "#f5564a", "#97c95c" } },
{ Palettes.Bootstrap, new string[] { "#0d6efd", "#6c757d", "#28a745" } },
{ Palettes.Tailwind, new string[] { "#ef4444", "#eab308", "#22c55e" } }
};
Palettes CurrentPalette = Palettes.Material;
PaletteExtensionMode CurrentPaletteMode = PaletteExtensionMode.Alternate;
double[] Values = new double[] { -2.13, 1.48, -3.09, 4.52, 4.9, 3.9 };
// ...
}
See Also