DxTreeView.CheckMode Property
Specifies the check mode.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TreeViewCheckMode.Disabled)]
[Parameter]
public TreeViewCheckMode CheckMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TreeViewCheckMode | Disabled | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Disabled | Users cannot check nodes. |
| Multiple | Users can check multiple nodes. The component does not automatically check other nodes. |
| Recursive | Users can check multiple nodes. The component recursively checks all child and parent nodes. |
Remarks
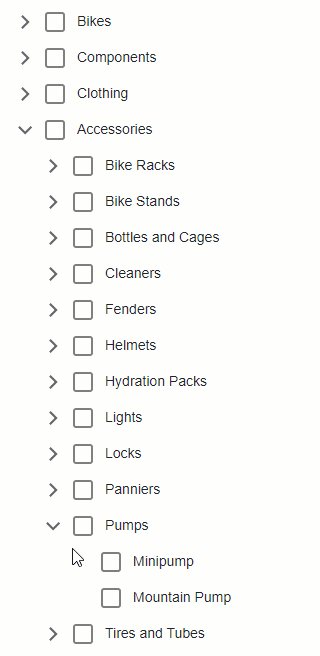
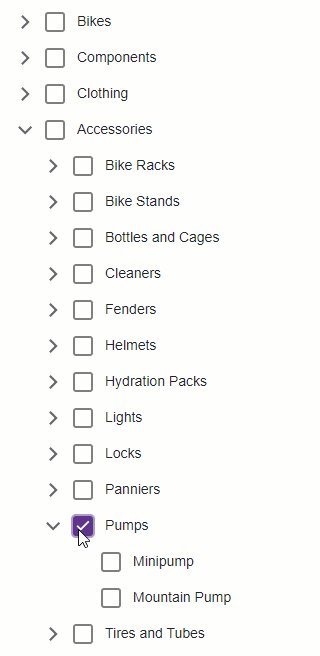
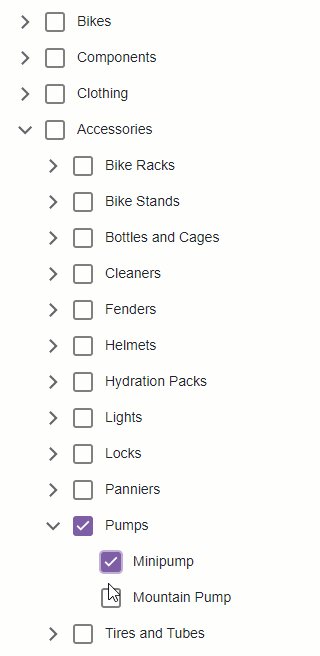
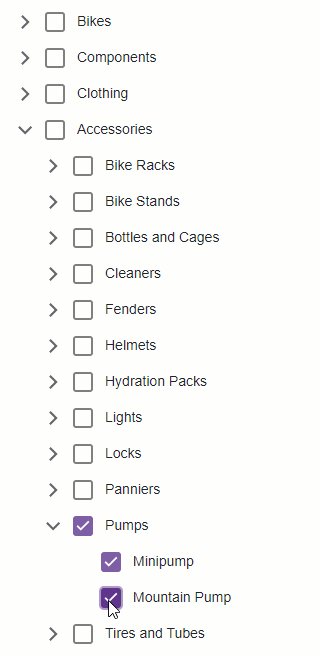
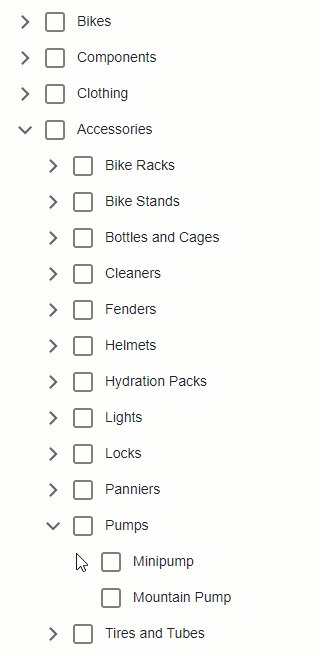
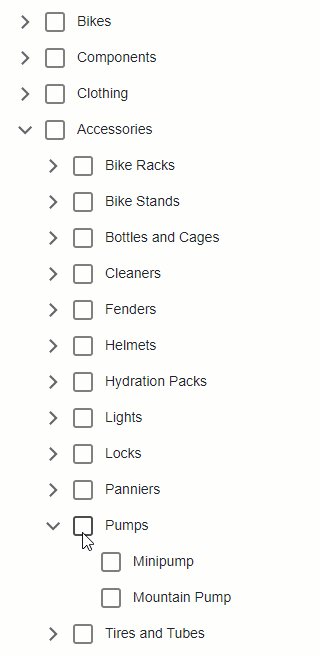
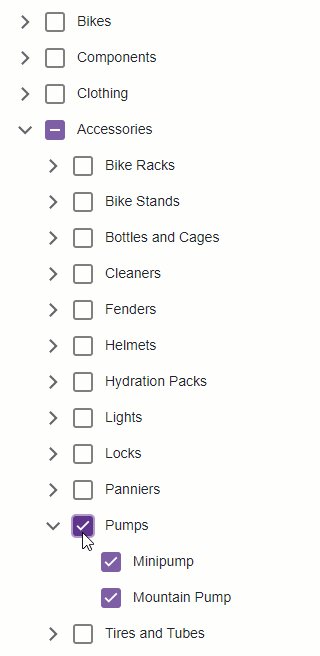
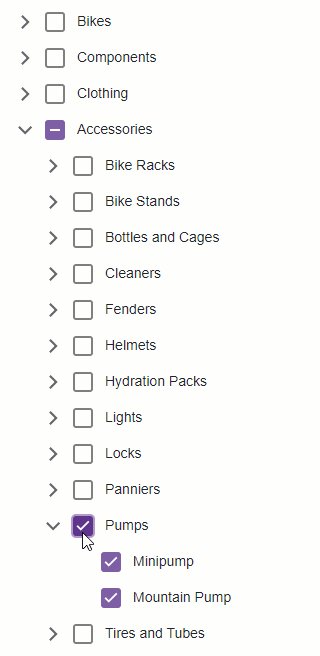
Set the CheckMode property to Multiple or Recursive to display checkboxes in nodes. The CheckedChanged event is raised when a user changes a node’s check state.
<DxTreeView Data="@Data"
CheckMode="TreeViewCheckMode.Recursive"
CheckNodeByClick="true">
<DataMappings>
<DxTreeViewDataMapping Text="Name"
Key="Id"
ParentKey="CategoryId" />
</DataMappings>
</DxTreeView>
Note
The following actions change the check state of all nodes, even those that do not meet the applied filter criteria:
- CheckAll() method call
- ClearCheck() method call
- Recursive
check modeupdate
Multiple mode allows users to check multiple nodes. Users cannot set the indeterminate state from the UI. However, if you bind the Checked property to a model’s bool? field or set this property value to null in the markup, nodes can apply the indeterminate state. States of other nodes do not affect the state of a node.

In Recursive mode, the component recursively checks the checked node’s child and parent nodes that are allowed to be checked (the AllowCheck property is true). The parent node’s CheckBox becomes checked if all its child nodes are checked. Otherwise, the CheckBox is in indeterminate state. Disabled nodes change their states when users check or uncheck their parents.

Note
If a node’s Checked property is specified in a data model field or in code, its value does not apply to the corresponding parent node. In Recursive mode, the parent node’s state changes in the following cases:
- A user changes the check state of child nodes.
- You call the SetNodeChecked or SetNodesChecked method. A method call changes check states of the specified nodes and their parent nodes as well.
In Disabled mode, CheckBoxes are not visible. API members related to check functionality have no effect.

Refer to the following section for information about limitations with Load Child Nodes on Demand mode enabled: Limitations.
If you want to click nodes to check them, use the CheckNodeByClick property.