DxTreeView.NodeTemplate Property
Specifies the common template used to display all nodes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ITreeViewNodeInfo> NodeTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ITreeViewNodeInfo> | The template content. |
Remarks
The NodeTemplate property allows you to specify the content of all TreeView nodes. Use the template’s context parameter to access an ITreeViewNodeInfo object that stores information about a node (text, level, bound data item, and so on).
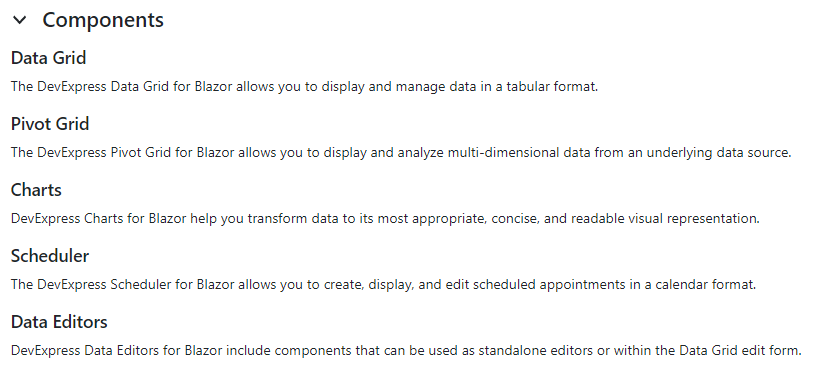
The following example demonstrates how to:
- change the text settings and the expand button’s position for the root node.
- specify multi-line text content for other nodes.
<DxTreeView Data="@ComponentSets.Data"
@ref="@treeView">
<DataMappings>
<DxTreeViewDataMapping Children="ComponentSets" />
</DataMappings>
<NodeTemplate>
@{
var dataItem = (ComponentSet)context.DataItem;
}
@if (!context.IsLeaf) {
<h4 class="my-0 p-2 d-flex align-items-center">
@if (context.Expanded) {
<span class="oi oi-chevron-top"></span>
}
else {
<span class="oi oi-chevron-bottom"></span>
}
<span class="ms-3 flex-grow-1">@dataItem.Title</span>
</h4>
}
else {
<div class="d-flex p-2">
<div class="flex-grow-1">
<h5 class="mt-0">@dataItem.Title</h5>
@dataItem.Description
</div>
</div>
}
</NodeTemplate>
</DxTreeView>
@code {
DxTreeView treeView;
protected override Task OnAfterRenderAsync(bool firstRender) {
if(firstRender)
treeView.ExpandAll();
return base.OnAfterRenderAsync(firstRender);
}
}

The NodeTextTemplate property allows you to define a template for the text displayed in the TreeView node labels.
In unbound mode, you can also use the DxTreeViewNode.TextTemplate and DxTreeViewNode.Template properties to apply templates to individual nodes.