DxTreeList.CustomSummary Event
Allows you to create custom summary items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public Action<TreeListCustomSummaryEventArgs> CustomSummary { get; set; }Parameters
| Type | Description |
|---|---|
| TreeListCustomSummaryEventArgs | An object that contains data for this event. |
Remarks
DevExpress TreeList for Blazor allows you to calculate total summaries based on custom logic. To create a custom summary, follow the steps below:
- Declare a DxTreeListSummaryItem object in the TotalSummary template.
- Set the SummaryType property to
Custom. Handle the
CustomSummaryevent to implement the summary calculation algorithm.The
CustomSummaryevent occurs multiple times as follows:- Once, before TreeList rows are processed. The event argument’s SummaryStage property returns
Start. At this stage, you can initialize a summary value. - For each data row in the processed range. The SummaryStage property returns
Calculate. At this stage, you can calculate a summary value. - Once, after TreeList rows are processed. The SummaryStage property returns
Finalize. At this stage, you can finalize summary calculation.
You can interrupt summary calculations at any time. To do so, set the TotalValueReady event argument to
true.- Once, before TreeList rows are processed. The event argument’s SummaryStage property returns
(Optional). You may need to update summary values more often than the component does. For example, if you want to display summaries based on selected rows, you need to run calculations every time selection changes. In such cases, call the RefreshSummary() method when necessary.
- (Optional). Specify the DisplayText property or handle the CustomizeSummaryDisplayText event to change the summary’s display text.
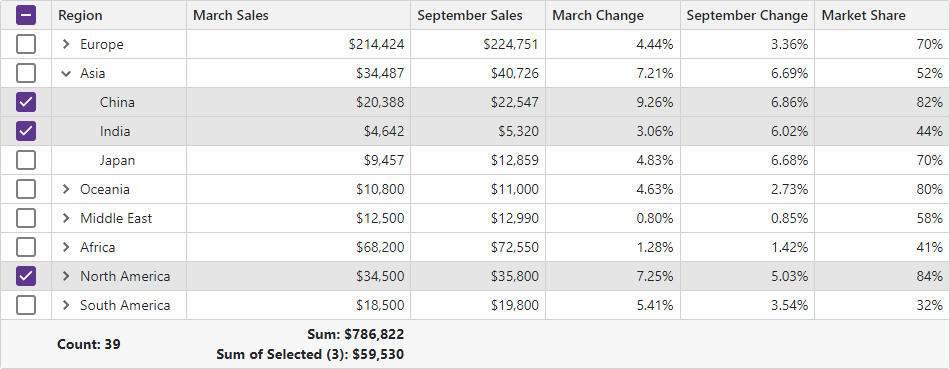
The following code sample calculates the sum of March Sales values of selected TreeList rows:
@inject ISalesByRegionDataProvider SalesByRegionDataProvider
<DxTreeList @ref="TreeList"
Data="Data"
KeyFieldName="ID"
ParentKeyFieldName="RegionID"
ShowAllRows="true"
CustomSummary="TreeList_CustomSummary"
CustomizeSummaryDisplayText="TreeList_CustomizeSummaryDisplayText"
SelectedDataItemsChanged="TreeList_SelectedDataItemsChanged">
<Columns>
<DxTreeListSelectionColumn Width="50px" />
<DxTreeListDataColumn FieldName="Region" Width="15%" />
<DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0" Width="25%" />
<DxTreeListDataColumn FieldName="SeptemberSales" DisplayFormat="c0" Width="15%" />
<DxTreeListDataColumn FieldName="MarchChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="SeptemberChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="MarketShare" DisplayFormat="p0" Width="15%" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count" FieldName="Region" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Custom" FieldName="MarchSales" Name="Custom" />
</TotalSummary>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
protected override void OnInitialized() {
Data = SalesByRegionDataProvider.GenerateData();
}
void TreeList_CustomSummary(TreeListCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case TreeListCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case TreeListCustomSummaryStage.Calculate:
if(e.TreeList.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("MarchSales");
break;
}
}
void TreeList_CustomizeSummaryDisplayText(TreeListCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", e.TreeList.SelectedDataItems.Count, e.Value);
}
void TreeList_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
TreeList.RefreshSummary();
}
}

For additional information about summaries in the TreeList component, refer to the following topic: Summary in Blazor TreeList.