DxListBox<TData, TValue>.GroupHeaderDisplayTemplate Property
Specifies the template used to display group headers when List Box items are grouped.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ListBoxGroupHeaderDisplayTemplateContext> GroupHeaderDisplayTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ListBoxGroupHeaderDisplayTemplateContext> | The template content. |
Remarks
Use the GroupHeaderDisplayTemplate property to customize content displayed in List Box’s group headers when data items are grouped. The template’s context parameter contains the DisplayText property that allows you to get the header’s display text.
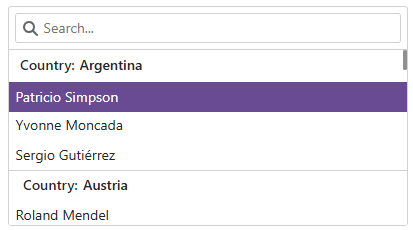
The following code organizes data items into groups based on the Country data source field and customizes displayed text for group headers:
@inject NwindDataService NwindDataService
<DxListBox Data="@Data"
@bind-Value="@Value"
ShowSearchBox="true"
@bind-SearchText="@SearchText"
TextFieldName="@nameof(Customer.ContactName)"
GroupFieldName="@nameof(Customer.Country)">
<GroupHeaderDisplayTemplate>
Country: @context.DisplayText
</GroupHeaderDisplayTemplate>
</DxListBox>
@code {
string SearchText { get; set; }
IEnumerable<Customer> Data { get; set; }
Customer Value { get; set; }
protected override async Task OnInitializedAsync() {
Data = await NwindDataService.GetCustomersAsync();
Value = Data.FirstOrDefault(x => x.Country == "Argentina");
}
}

See Also