DxDropDownBox Class
An editor with a drop-down window.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxDropDownBox :
DxEditorBase,
IDropDownBox,
IEditorBase,
IDropDownOwnerRemarks
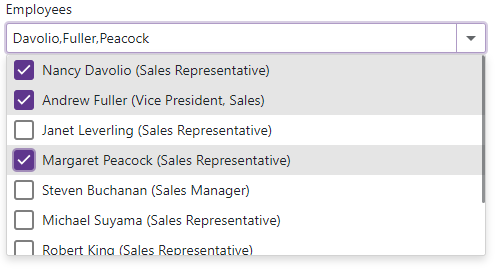
The DevExpress Drop-Down Box for Blazor (<DxDropDownBox>) displays a drop-down window that can contain any UI element: a list, tree view, data grid, or combination of controls. The editor’s input element is read-only for users. Depending on user interaction with window content, you can assign an editor value programmatically.

Add a Drop-Down Box to a Project
Follow the steps below to add a Drop-Down Box component to an application:
- Use a DevExpress Project Template to create a new Blazor Server or Blazor WebAssembly application. If you use a Microsoft project template or already have a Blazor project, configure your project to incorporate DevExpress Blazor components.
- Add the
<DxDropDownBox>…</DxDropDownBox>markup to a.razorfile. - Add drop-down window content in the DropDownBodyTemplate markup.
- Optional. Define the windows’s DropDownHeaderTemplate and DropDownFooterTemplate.
- Write code that manages the editor value.
- Use QueryDisplayText or EditBoxDisplayTemplate property to specify how the editor value is displayed in the input element.
- Optional. Configure other options (see the sections below).
.NET 8 and .NET 9 Specifics
Blazor Drop-Down Box does not support static render mode. Enable interactivity to use the component in your application. Refer to the following topic for more details: Enable Interactive Render Mode.
Drop-Down Window Content
The drop-down window can include a header, body, and footer. Use the following properties to populate these window regions with content:
<DxDropDownBox @bind-Value="Value" QueryDisplayText="QueryText">
<DropDownHeaderTemplate>
<span class="oi oi-person" />
Select Employees:
</DropDownHeaderTemplate>
<DropDownBodyTemplate>
<DxListBox Data="@ListBoxData" ... />
</DropDownBodyTemplate>
<DropDownFooterTemplate>
<DxButton Text="OK" ... />
<DxButton Text="Cancel" ... />
</DropDownFooterTemplate>
</DxDropDownBox>

Edit Value and Display Text
The editor’s input element is read-only for users. Use the Value property to assign an editor value programmatically. You can use the @bind attribute to bind the Value property to a data field. Refer to the following topic for details: Two-Way Data Binding.
Implement the QueryDisplayText function or populate the EditBoxDisplayTemplate property to define how the editor value is displayed in the input element.
<DxDropDownBox @bind-Value="Value" QueryDisplayText="QueryText" >
<DropDownBodyTemplate>
<DxListBox Values="@(GetListBoxValues(context.DropDownBox))"
ValuesChanged="@(values => ListBoxValuesChanged(values, context.DropDownBox))" ... />
</DropDownBodyTemplate>
</DxDropDownBox>
@code {
object Value { get; set; }
IEnumerable<Employee> GetListBoxValues(IDropDownBox dropDownBox) {
return dropDownBox.Value as IEnumerable<Employee>;
}
string QueryText(DropDownBoxQueryDisplayTextContext arg) {
var names = (arg.Value as IEnumerable<Employee>)?.Select(x => x.LastName);
return names != null ? string.Join(",", names) : string.Empty;
}
void ListBoxValuesChanged(IEnumerable<Employee> values, IDropDownBox dropDownBox) {
dropDownBox.BeginUpdate();
dropDownBox.Value = values;
dropDownBox.EndUpdate();
}
//...
}

Command Buttons
The DxDropDownBox component displays a built-in button that invokes a drop-down window. Set the ShowDropDownButton property to false to hide this button.
You can use the Buttons property to add custom command buttons to the editor.
<label for="ddbMultipleSelectionListBox" class="cw-480 mb-1">Employees</label>
<DxDropDownBox @bind-Value="Value"
QueryDisplayText="QueryText"
InputId="ddbMultipleSelectionListBox"
CssClass="cw-480"
ShowDropDownButton="false"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto">
<Buttons>
<DxDropDownBoxDropDownButton Position="EditorButtonPosition.Left" />
<DxEditorButton Text="Default" Click="SetDefaultValue" />
</Buttons>
<DropDownBodyTemplate>
<DxListBox ... />
</DropDownBodyTemplate>
</DxDropDownBox>
@code {
object Value { get; set; }
// ...
void SetDefaultValue(MouseEventArgs args) {
// Value = ...
}
}

Input Validation
You can add a standalone DxDropDownBox or the corresponding Form Layout component to the Blazor’s standard EditForm. This form validates user input based on data annotation attributes defined in a model and indicates errors.
For more information, refer to the following help topic: Validate Input.
<EditForm Model="@model" Context="EditFormContext">
<DataAnnotationsValidator />
<DxFormLayout>
<DxFormLayoutItem Caption="Customer:" ColSpanMd="12">
<DxDropDownBox @bind-Value="model.Value"
QueryDisplayText="QueryText"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto"
NullText="Select a customer..."
ShowValidationIcon="true">
<DropDownBodyTemplate Context="ddbBodyContext">
<Editors_DropDownBox_SearchLookup_Grid DropDownBox="@ddbBodyContext.DropDownBox" />
</DropDownBodyTemplate>
</DxDropDownBox>
</DxFormLayoutItem>
</DxFormLayout>
</EditForm>
@code {
object Value { get; set; }
private MyModel model = new MyModel();
string QueryText(DropDownBoxQueryDisplayTextContext arg) {
if(arg.Value is Customer value)
return value.ContactName;
return string.Empty;
}
}

Clear Button and Placeholder
Set the ClearButtonDisplayMode property to Auto to display the Clear button in the DxDropDownBox editor when it is not empty. Use the NullText property to display the prompt text (placeholder) in the editor when its value is null.
<DxDropDownBox @bind-Value="Value"
QueryDisplayText="QueryText"
NullText="Select a value"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto">
<DropDownBodyTemplate>
<DxListBox ... />
</DropDownBodyTemplate>
</DxDropDownBox>

Appearance Customization
Use the SizeMode property to specify the size of DxDropDownBox and its inner components. For more information, refer to the following topic: Size Modes.
<DxDropDownBox @bind-Value="Value" SizeMode="SizeMode.Small" .../>
<DxDropDownBox @bind-Value="Value" SizeMode="SizeMode.Medium" .../>
<DxDropDownBox @bind-Value="Value" SizeMode="SizeMode.Large" .../>

The DxDropDownBox component allows you to customize its appearance with the following properties:
- CssClass
- Assigns a CSS class to the component.
- InputCssClass
- Assigns a CSS class to the editor’s input.
- DropDownCssClass
- Assigns a CSS class to the editor’s drop-down window.
- DropDownBodyCssClass
- Assigns a CSS class to the drop-down body in
DxDropDownBox. - DropDownWidthMode
- Specifies the width of the drop-down window.
- ShowDropDownButton
- Specifies whether the editor displays the built-in button that invokes a drop-down window.
- DropDownDirection
- Specifies the direction in which the drop-down window is displayed relative to the editor’s input element.