DxToastProvider.StickToViewport Property
Specifies whether toast notifications are anchored to the viewport or the provider’s container.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public bool StickToViewport { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean |
|
Remarks
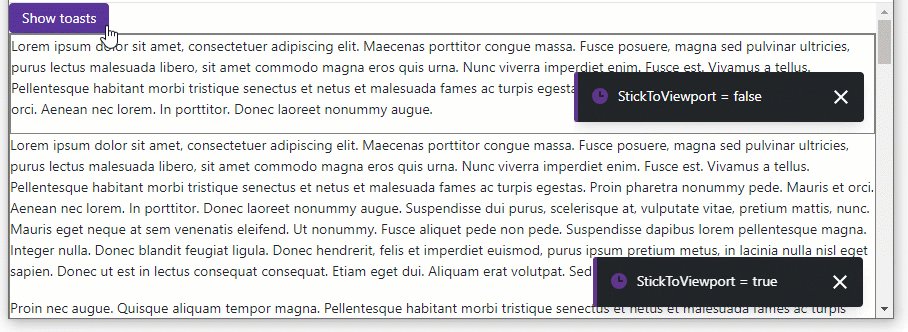
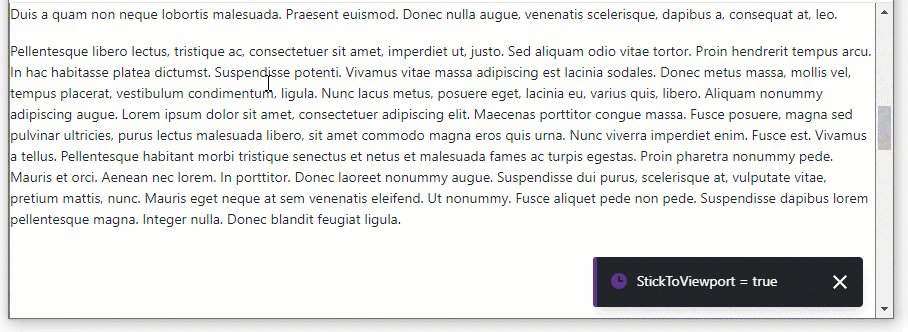
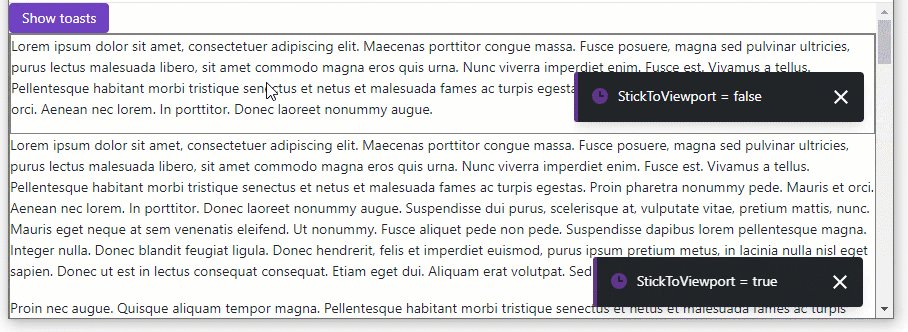
The toast provider displays toast notifications anchored to the nearest provider parent container that has relative position (position: relative). When a user scrolls the page, notifications are scrolled out with the parent container.
Set the StickToViewport property to true to achor toast notifications to the viewport. When a user scrolls the page, notifications remain in the same place on the screen.
Use HorizontalAlignment and VerticalAlignment properties to position toast notifications in the container or viewport.
<DxButton Text="Show toasts" Click="CreateToast" />
<div class="a">
<div class="b">
<p> Lorem ipsum dolor sit amet ...</p>
<DxToastProvider Name="Provider1" Sticky="false" />
<DxToastProvider Name="Provider2" Sticky="true" />
</div>
<p> Lorem ipsum dolor sit amet ...</p>
</div>
@code {
[Inject] IToastNotificationService ToastService { get; set; }
private void CreateToast() {
ToastService.ShowToast(new ToastOptions {
ProviderName = "Provider1",
Text = "StickToViewport = false",
});
ToastService.ShowToast(new ToastOptions {
ProviderName = "Provider2",
Text = "StickToViewport = true",
});
}
}