DxScheduler.DataStorage Property
Specifies the Scheduler’s data source.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public DxSchedulerDataStorage DataStorage { get; set; }Property Value
| Type | Description |
|---|---|
| DxSchedulerDataStorage | The Scheduler’s data source. |
Remarks
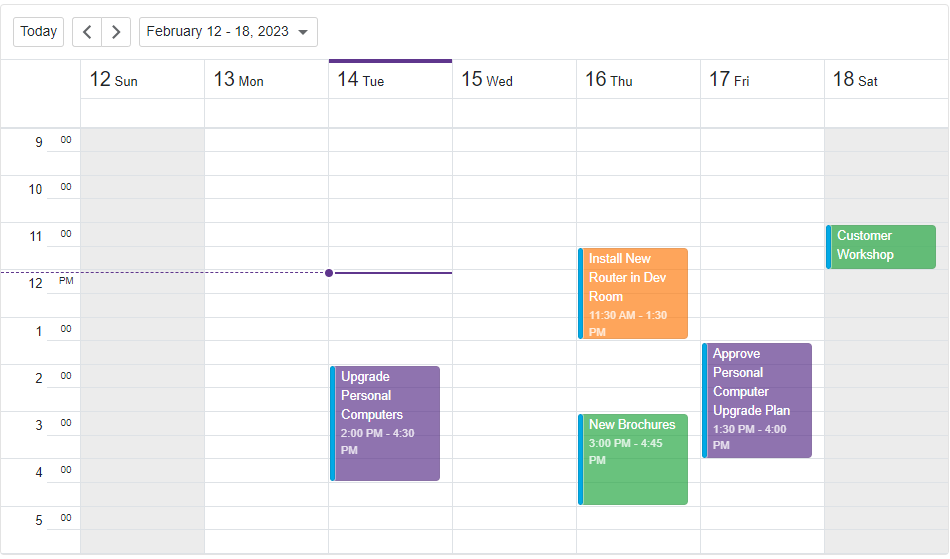
Use the DataStorage property to bind DxScheduler to a data source.
To create a new data storage:
- Create a DxSchedulerDataStorage object. Use the constructor without parameters.
- Use the DxSchedulerDataStorage.AppointmentsSource property to specify the collection of data objects as the appointment source. Use the the DxSchedulerDataStorage.AppointmentMappings property to map appointment properties to the data source fields.
Optional: Specify the label and status sources and mappings with the following properties:
- Labels: AppointmentLabelsSource, AppointmentLabelMappings
- Status Items: AppointmentStatusSource, AppointmentStatusMappings
Note
The DxSchedulerDataStorage object contains a built-in label and status collection. The scheduler uses built-in collections when label and status sources and mappings are not specified.
<DxScheduler StartDate="@DateTime.Today" DataStorage="@DataStorage">
<DxSchedulerWeekView ShowWorkTimeOnly="true"></DxSchedulerWeekView>
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence"
}
};
}

See Also