DxScheduler.AppointmentFormShowing Event
Fires before the appointment form is shown.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<SchedulerAppointmentFormEventArgs> AppointmentFormShowing { get; set; }Event Data
The AppointmentFormShowing event's data class is SchedulerAppointmentFormEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appointment | Specifies the target appointment. Inherited from SchedulerAppointmentOperationEventArgs. |
| Cancel | Gets or sets a value indicating whether the event should be canceled. Inherited from CancelEventArgs. |
| FormInfo | Specifies the appointment form information. |
| FormType | Specifies the appointment form type. |
| Title | Specifies the appointment form’s title. |
Remarks
This event is raised before the extended or compact appointment form is shown. Use the event argument’s FormType property to identify which form is used. Use the SchedulerAppointmentOperationEventArgs.Appointment property to access the appointment for which the form is displayed. The FormInfo property stores form settings.
Suppress the Appointment Form
If you want to suppress the Appointment form, set the event argument’s Cancel property to true.
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
ActiveViewType="SchedulerViewType.WorkWeek"
AppointmentFormShowing="OnAppointmentFormShowing">
@*...*@
</DxScheduler>
@code {
void OnAppointmentFormShowing(SchedulerAppointmentFormEventArgs args) {
if (args.FormType == SchedulerAppointmentFormType.CompactEditForm) {
args.Cancel = true;
}
}
// ...
}
Add Custom Fields to Appointment Forms
If an appointment contains custom properties, you need to pass information about them to the edit form. Implement a SchedulerAppointmentFormInfo descendant and declare the corresponding properties in the class. Then, handle the AppointmentFormShowing event and assign a custom descendant instance to the event argument’s FormInfo property.
For additional information, refer to the following help topic: Custom Appointment Form.
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
ActiveViewType="SchedulerViewType.WorkWeek"
AppointmentFormShowing="OnAppointmentFormShowing">
@*...*@
</DxScheduler>
@code {
public class CustomAppointmentFormInfo : SchedulerAppointmentFormInfo {
public CustomAppointmentFormInfo(DxSchedulerAppointmentItem AppointmentItem, DxSchedulerDataStorage DataStorage)
: base(AppointmentItem, DataStorage) { }
public bool IsAccepted {
get { return (bool)CustomFields["IsAccepted"]; }
set { CustomFields["IsAccepted"] = value; }
}
}
void OnAppointmentFormShowing(SchedulerAppointmentFormEventArgs args) {
args.FormInfo = new CustomAppointmentFormInfo(args.Appointment, DataStorage);
}
}
Customize Forms for Recurring Appointments
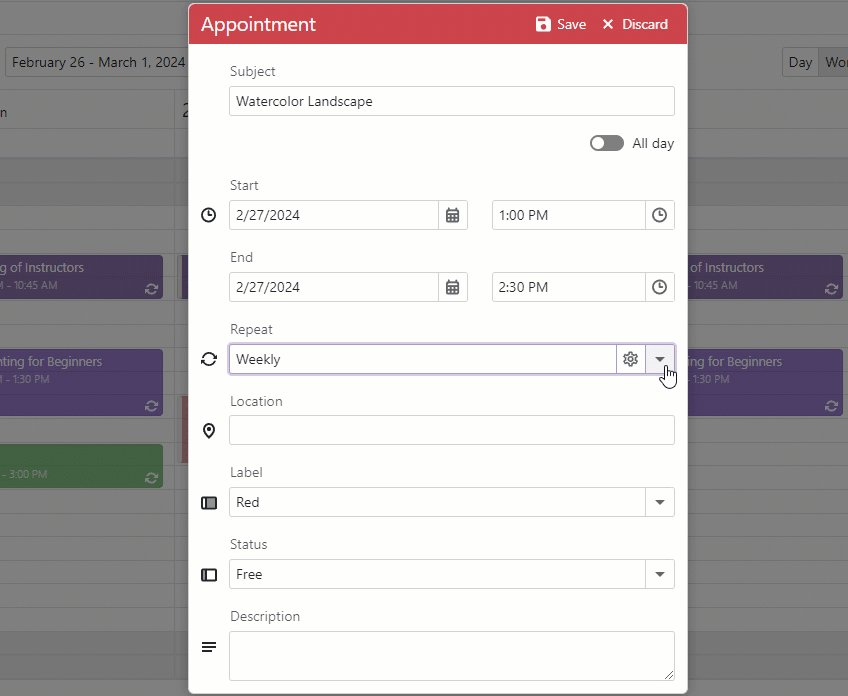
When a user creates a recurring appointment and selects a value other than Never in the Appointment form’s Repeat section, the Recurrence form appears.

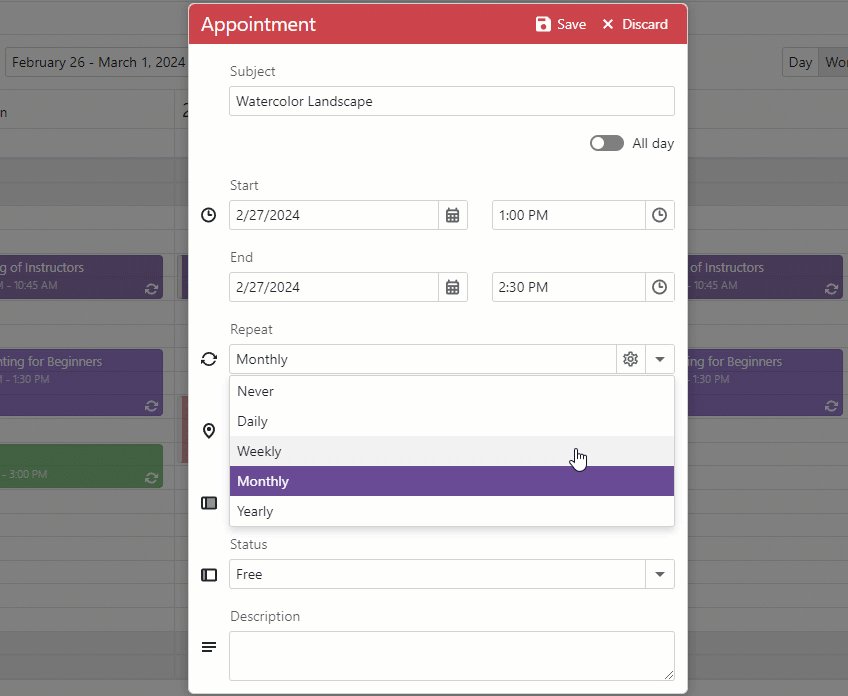
You can change the list of items available in the Appointment form’s Repeat section. To do this, handle the AppointmentFormShowing event and use the SchedulerAppointmentFormInfo.RepeatItems property to define the item list.
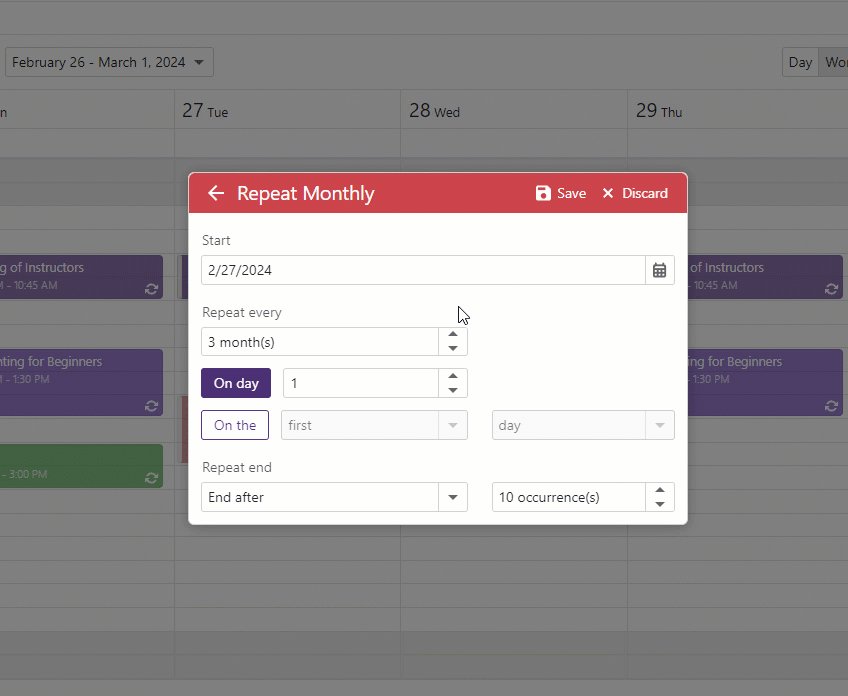
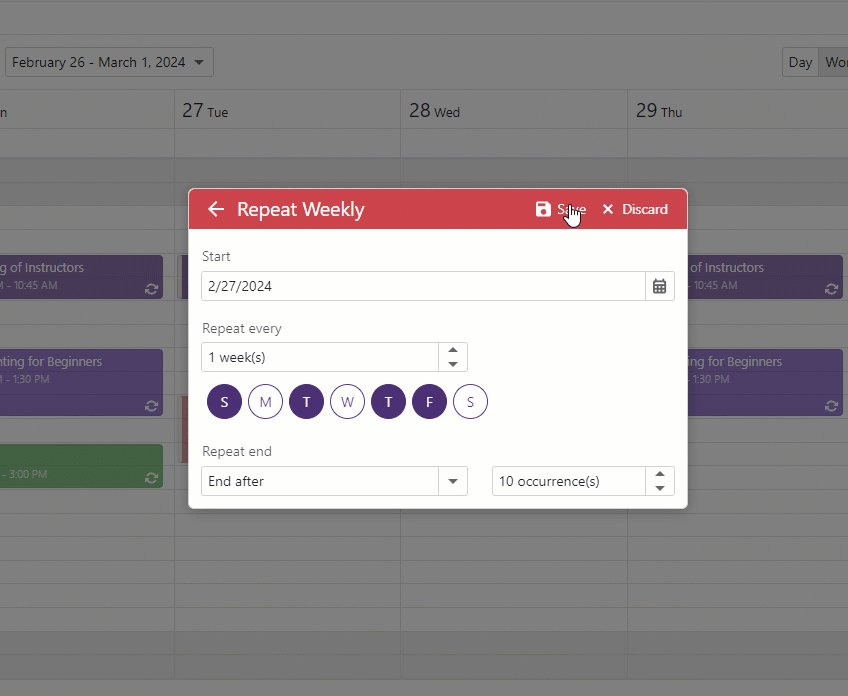
In the Recurrence form, you can change the list of repeat end items and the list of week days available for Repeat Monthly and Repeat Yearly appointments. To do this, handle the Scheduler’s AppointmentFormShowing event, use the RecurrenceFormInfo property to get information about the Recurrence form, modify RepeatEndItems and WeekDayItems properties.
The following code snippet does the following:
Defines three items in the Appointment form’s Repeat list: Yearly, Weekly, Never. The list displays items in the same order as in code.

Customizes the Recurrence form:
- Defines two items in the Repeat end list: End after, End by. The list displays items in the same order as in code.
- Removes the Weekend item from the Week day list. This list is available for Repeat Monthly and Repeat Yearly appointments.

<DxScheduler DataStorage="@DataStorage"
AppointmentFormMode="SchedulerAppointmentFormMode.EditForm"
AppointmentFormShowing="OnAppointmentFormShowing">
<DxSchedulerWeekView ShowWorkTimeOnly="true" />
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
LabelId = "Label",
StatusId = "Status"
}
};
void OnAppointmentFormShowing(SchedulerAppointmentFormEventArgs args) {
args.FormInfo.RepeatItems = new List<SchedulerRecurrenceType>() {
SchedulerRecurrenceType.Yearly,
SchedulerRecurrenceType.Weekly,
SchedulerRecurrenceType.Never
};
args.FormInfo.RecurrenceFormInfo.RepeatEndItems = new List<SchedulerRecurrenceRange>() {
SchedulerRecurrenceRange.OccurrenceCount,
SchedulerRecurrenceRange.EndByDate
};
args.FormInfo.RecurrenceFormInfo.WeekDayItems.Remove(SchedulerWeekDays.WeekendDays);
}
}