DxRadio<TValue>.ChildContent Property
Specifies custom content for the radio button’s label.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public override RenderFragment ChildContent { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | Content markup. |
Remarks
The ChildContent component parameter can store custom component content that does not belong to other component’s RenderFragment properties as shown below:
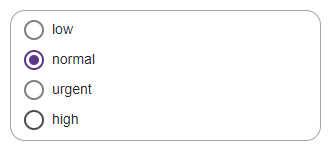
@foreach(var priorityLevel in PriorityLevels) {
<DxRadio GroupName="priorities-radio-group"
@bind-GroupValue="@SelectedPriorityLevel"
Value="@priorityLevel">
<ChildContent>
@*Place child content here*@
@priorityLevel
</ChildContent>
</DxRadio>
}
@code {
string SelectedPriorityLevel { get; set; } = "normal";
IEnumerable<string> PriorityLevels = new[] { "low", "normal", "urgent", "high" };
}
Note
Since ChildContent contains nested markup of its parent class, the template content must conform to HTML semantics.
You can omit the <ChildContent> tag and specify the markup directly in the <DxRadio> tag:
<div role="radiogroup">
@foreach(var priorityLevel in PriorityLevels) {
<DxRadio GroupName="priorities-radio-group"
@bind-GroupValue="@SelectedPriorityLevel"
Value="@priorityLevel">
@priorityLevel
</DxRadio>
}
</div>
@code {
string SelectedPriorityLevel { get; set; } = "normal";
IEnumerable<string> PriorityLevels = new[] { "low", "normal", "urgent", "high" };
}

See Also