DxRadio<TValue>.Alignment Property
Specifies the position of the radio button’s label relative to the container boundaries.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public override CheckBoxContentAlignment Alignment { get; set; }Property Value
| Type | Description |
|---|---|
| CheckBoxContentAlignment | A CheckBoxContentAlignment enumeration value. |
Available values:
| Name | Description |
|---|---|
| Default | The component’s content is aligned according to outer styles a user applies. |
| Left | The component’s content is aligned to the left of the component’s root element. |
| Right | The component’s content is aligned to the right of the component’s root element. |
| Center | The component’s content is aligned to the center of the component’s root element. |
| SpaceBetween | The component’s content uses the |
| SpaceAround | The component’s content uses |
Remarks
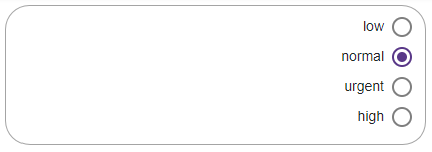
Use the Alignment and LabelPosition properties to change content position:
<div class="w-400" role="radiogroup">
@foreach (var priorityLevel in PriorityLevels) {
<DxRadio GroupName="priorities-radio-group"
@bind-GroupValue="@SelectedPriorityLevel"
Value="@priorityLevel"
LabelPosition="LabelPosition.Left"
Alignment="CheckBoxContentAlignment.Right">
@priorityLevel
</DxRadio>
}
</div>
@code {
string SelectedPriorityLevel { get; set; } = "normal";
IEnumerable<string> PriorityLevels = new[] { "low", "normal", "urgent", "high" };
}