DxMemoSettings.TextAreaCssClass Property
Assigns a CSS class to the memo’s text area.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string TextAreaCssClass { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | CSS class names delimited by spaces. |
Remarks
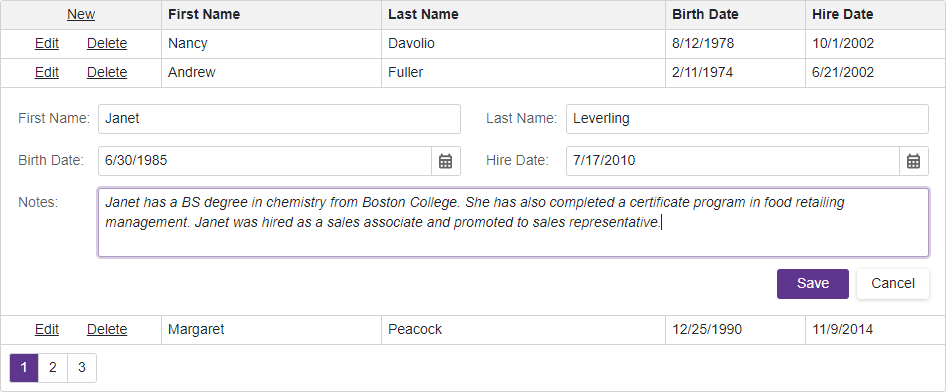
Use the TextAreaCssClass property to apply custom CSS classes to the memo’s text area.
@inject EmployeeService EmployeeData
<DxGrid Data="@employees" PageSize="4" KeyFieldName="ID"
EditMode="GridEditMode.EditForm">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="BirthDate" />
<DxGridDataColumn FieldName="HireDate" />
<DxGridDataColumn FieldName="Notes" Visible="false" >
<EditSettings>
<DxMemoSettings Rows="3"
TextAreaCssClass="my-memo-style"
ResizeMode="MemoResizeMode.Disabled" />
</EditSettings>
</DxGridDataColumn>
</Columns>
<EditFormTemplate Context="EditFormContext">
<DxFormLayout >
<DxFormLayoutItem Caption="First Name:" ColSpanMd="6">
@EditFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:" ColSpanMd="6">
@EditFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="6">
@EditFormContext.GetEditor("BirthDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:" ColSpanMd="6">
@EditFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Notes:" ColSpanMd="12">
@EditFormContext.GetEditor("Notes")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>

To apply a CSS class to the text area at runtime, use the IMemoSettings.TextAreaCssClass property instead.
For more information on how to apply CSS classes to DevExpress Blazor components, refer to the following help topic: CSS Classes.
If your custom CSS ruleset includes only one class selector (.my-memo-style in the code sample above), some property declarations can be ignored. DevExpress themes can apply predefined CSS rules that are more specific and have higher priority than a single-selector rule.
Make your rule more specific to increase the priority of your ruleset. See the following help topic for an example: Apply Styles to Components. For more information about how a browser calculates rule priority, refer to the following topic: Understanding the cascade.
You can use the !important flag to override other CSS rules. However, note that this flag modifies the standard behavior of the cascade, which can make troubleshooting CSS issues quite challenging, particularly in large stylesheets.
To limit the scope of CSS styles so that they only apply to a specific component and do not accidentally affect other parts of the application, use Blazor CSS isolation. This feature allows you to define CSS styles that apply only to HTML elements rendered by a specific Blazor component.