DxGridColumn.VisibleChanged Event
Fires when the column visibility changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<bool> VisibleChanged { get; set; }Parameters
| Type | Description |
|---|---|
| Boolean | A new value of the Visible property. |
Remarks
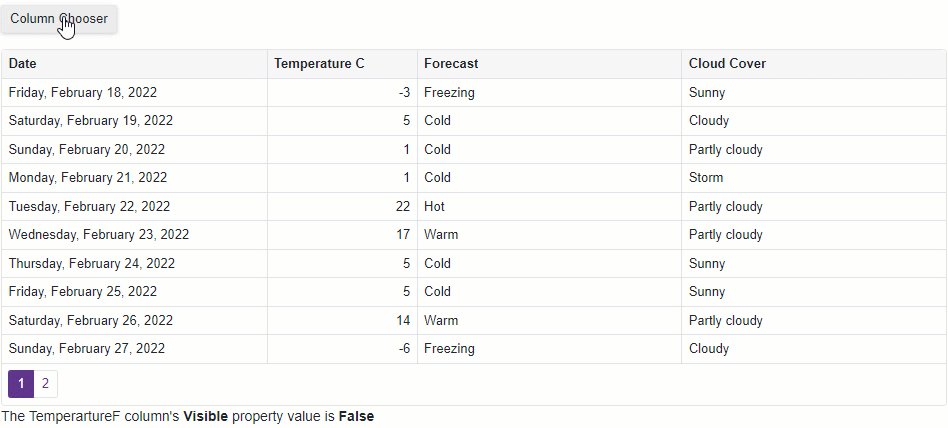
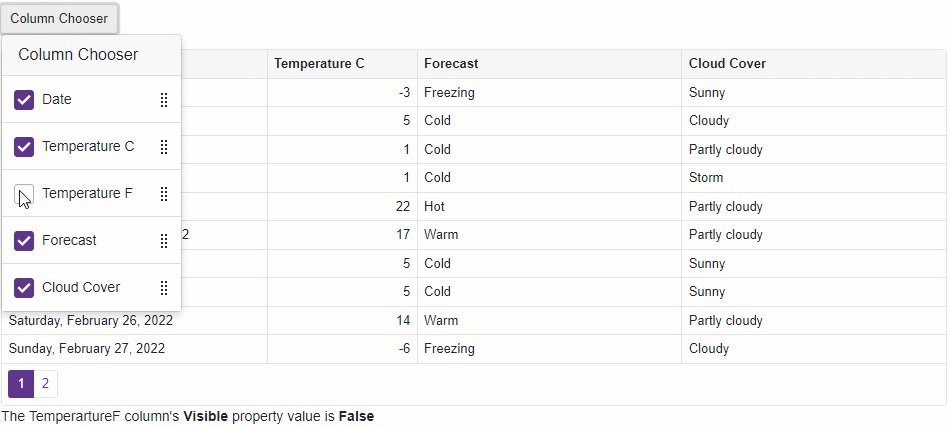
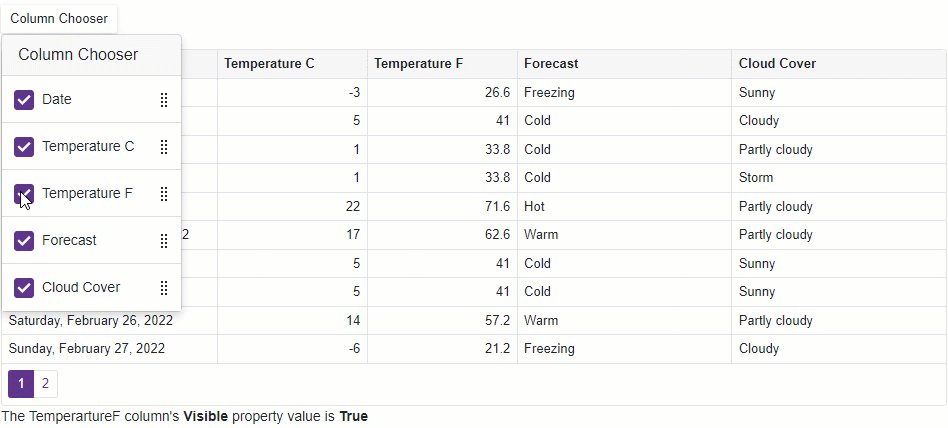
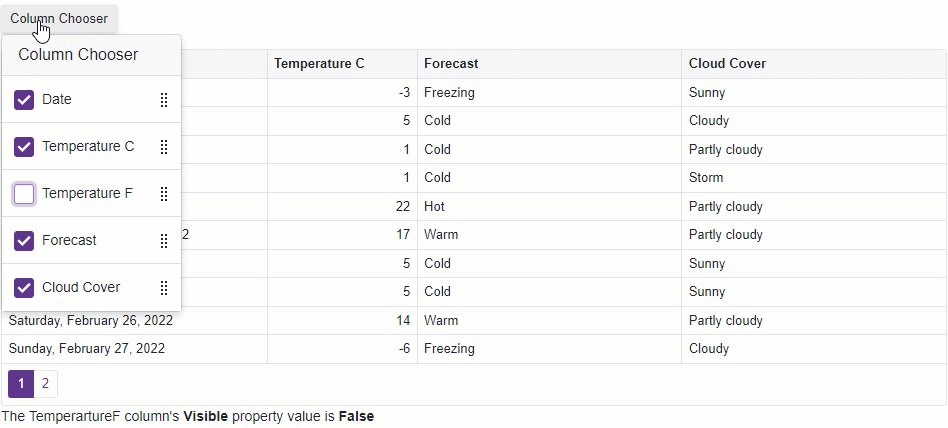
The VisibleChanged event fires each time the Visible property value changes. The event is handled automatically when you use two-way data binding for the Visible property (@bind-Visible).
@inject WeatherForecastService ForecastService
<DxButton Text="Column Chooser"
RenderStyle="ButtonRenderStyle.Secondary"
CssClass="column-chooser-button"
Click="OnClick" />
<p />
<DxGrid Data="@Data" @ref="Grid">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="TemperatureC" Width="150px" />
<DxGridDataColumn FieldName="TemperatureF" Width="150px" @bind-Visible=Visible />
<DxGridDataColumn FieldName="Forecast" />
<DxGridDataColumn FieldName="CloudCover" />
</Columns>
</DxGrid>
<p>The TemperartureF column's <b>Visible</b> property value is <b>@Visible</b></p>
@code {
DxGrid Grid { get; set; }
bool Visible { get; set; } = false;
object Data { get; set; }
protected override void OnInitialized() {
Data = ForecastService.GetForecast();
}
void OnClick() {
Grid.ShowColumnChooser(".column-chooser-button");
}
}

See Also