DxFormLayoutItem Class
Specifies a layout container that displays a nested control.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxFormLayoutItem :
FormLayoutItemBase,
IFieldNameAccessor,
IDisposableRemarks
Use DxFormLayoutItem instances to organize content within the Form Layout component. To create a layout item, add the <DxFormLayoutItem>...</DxFormLayoutItem> markup to the <DxFormLayout> component’s root, or combine items in groups or tabs.
Bind to Data
Once a layout item is bound to a data source field, <DxFormLayout> tries to determine the corresponding data field type. If the component can determine the type, the corresponding editor appears in the layout item.
Field Data Type | Editor |
|---|---|
Boolean | |
Date | |
Numeric | |
String | |
Other |
When a user changes layout item values, handle the ItemUpdating event to post all changes to the data source.
<DxFormLayout Data="@editFormData"
ItemUpdating="@((pair) => OnItemUpdating(pair.Key, pair.Value))">
<DxFormLayoutItem Field="@nameof(FormDataItem.Name)" Caption="Contact Name:" />
<DxFormLayoutItem Field="@nameof(FormDataItem.BirthDate)" Caption="Birth Date:" />
<DxFormLayoutItem Field="@nameof(FormDataItem.YearsWorked)" Caption="Years Worked:" />
<DxFormLayoutItem Field="@nameof(FormDataItem.Position)" Caption="Position:" />
<DxFormLayoutItem Field="@nameof(FormDataItem.OnVacation)" Caption="On Vacation:" ColSpanMd="6" />
</DxFormLayout>
@code {
FormDataItem editFormData = new FormDataItem() {
Name = "Nancy Davolio",
BirthDate = DateTime.Now.AddYears(-30),
YearsWorked = 3,
Position = "Sales Representative"
};
}
Customize Layout
If you want to add custom content to the Form Layout component, place it in the <DxFormLayoutItem> tag. The Template tag can be omitted.
<DxFormLayout>
@* These two items are equal *@
<DxFormLayoutItem Caption="Position:" ColSpanMd="12">
<DxComboBox Data="@(new List<string>() { "Sales Representative", "Designer" })"
Value="@(((string)((ValueEditContext)context).Value))"
ValueChanged="@((string value) => ((ValueEditContext)context).OnChanged(value))">
</DxComboBox>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Position:" ColSpanMd="12">
<Template>
<DxComboBox Data="@(new List<string>() { "Sales Representative", "Designer" })"
Value="@(((string)((ValueEditContext)context).Value))"
ValueChanged="@((string value) => ((ValueEditContext)context).OnChanged(value))">
</DxComboBox>
</Template>
</DxFormLayoutItem>
</DxFormLayout>
When you use a custom editor in the Form Layout item, the component is not notified when a user changes data within an item’s custom editor. To inform the Form Layout about the change, call the OnChanged(Object) method when an editor value changes. To access a new editor value, use the Value property.
Specify a Caption
To specify the item caption, use the Caption property. The CaptionPosition property allows you to place the caption above an item (Vertical) or at its left border (Horizontal):
<DxFormLayout>
<DxFormLayoutItem Caption="Full Name:">
<DxTextBox></DxTextBox>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Phone Number:">
<DxMaskedInput @bind-Value="@Telephone" Mask="(999)000-0000" />
</DxFormLayoutItem>
<DxFormLayoutItem ColSpanMd="12" Caption="Feedback:" CaptionPosition="CaptionPosition.Vertical">
<DxMemo NullText="Leave your feedback here..."></DxMemo>
</DxFormLayoutItem>
</DxFormLayout>

Organize Items into Groups and Tabs
Use the DxFormLayoutGroup, DxFormLayoutTabPages, and DxFormLayoutTabPage classes to organize layout items in groups and tabs:
<DxFormLayout>
<DxFormLayoutTabPages>
<DxFormLayoutTabPage Caption="Personal Information">
@* ... *@
</DxFormLayoutTabPage>
<DxFormLayoutTabPage Caption="Work Information">
<DxFormLayoutGroup Caption="Position Information">
<DxFormLayoutItem Caption="Position:">
<DxTextBox @bind-Text="@Position" Enabled="!Unemployed" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
<DxDateEdit @bind-Date="@HireDate" Enabled="!Unemployed" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Notes:">
<DxTextBox @bind-Text="@Notes" Enabled="!Unemployed" />
</DxFormLayoutItem>
</DxFormLayoutGroup>
</DxFormLayoutTabPage>
</DxFormLayoutTabPages>
</DxFormLayout>

Customize Appearance
To define the appearance of the entire layout item, assign a CSS class name to the CssClass property. To customize the appearance of the layout item’s caption, use the CaptionCssClass property.
<style>
.my-style {
<!-- your CSS rules -->
}
.my-style-caption {
<!-- your CSS rules -->
}
</style>
<DxFormLayout Data="@MyDataSource">
<DxFormLayoutItem Field="Name" Caption="Contact Name:" ColSpanMd="12" CssClass="my-style" />
<DxFormLayoutItem Caption="Email:" ColSpanMd="12" CaptionCssClass="my-style-caption">
<DxTextBox @bind-Text="@MyDataSource.Email"></DxTextBox>
</DxFormLayoutItem>
</DxFormLayout>
@code{
public class DataSource {
public string Name { get; set; } = "Nancy Davolio";
public string Email { get; set; } = "NancyDavolio@sample.com";
}
DataSource MyDataSource = new DataSource();
}
For more information, refer to the following help topic: CSS Classes.
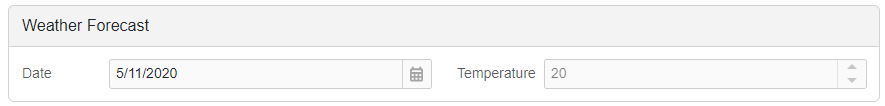
Disabled and Read-Only Modes
Use the Enabled and ReadOnly properties to disable and mark auto-generated editors as read-only.
<DxFormLayout Data="forecast">
<DxFormLayoutGroup Caption="Weather Forecast">
<DxFormLayoutItem Caption="Date" Field="@nameof(WeatherForecast.Date)" ReadOnly="true" />
<DxFormLayoutItem Caption="Temperature" Field="@nameof(WeatherForecast.TemperatureC)" Enabled="false" />
</DxFormLayoutGroup>
</DxFormLayout>
@code{
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public double Precipitation { get; set; }
}
WeatherForecast forecast = new WeatherForecast() { Date = new DateTime(2020, 05, 11), TemperatureC = 20, Precipitation = 5};
}