ValueEditContext.Value Property
Returns a custom editor’s new value.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
public object Value { get; }#Property Value
| Type | Description |
|---|---|
| Object | An editor’s new value. |
#Remarks
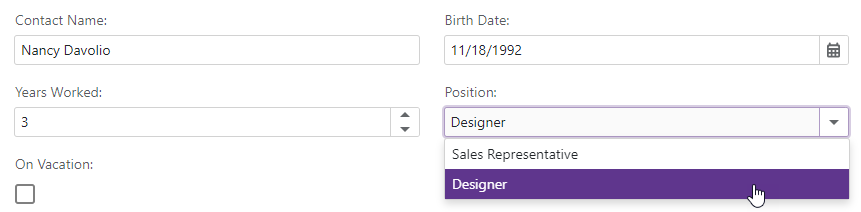
When you use a Form Layout item’s template, the component is not notified when a user changes an item’s custom editor value. Use the Value property to access the editor’s new value.
<DxFormLayout Data="@editFormData"
ItemUpdating="@((pair) => OnItemUpdating(pair.Key, pair.Value))">
@* ... *@
<DxFormLayoutItem Field="@nameof(FormDataItem.Position)" Caption="Position:" ColSpanMd="6">
<Template>
<DxComboBox Data="@(new List<string>() { "Sales Representative", "Designer" })"
Value="@(((string)((ValueEditContext)context).Value))"
ValueChanged="@((string value) => ((ValueEditContext)context).OnChanged(value))">
</DxComboBox>
</Template>
</DxFormLayoutItem>
</DxFormLayout>
@code {
FormDataItem editFormData = new FormDataItem() {
Name = "Nancy Davolio",
BirthDate = DateTime.Now.AddYears(-30),
YearsWorked = 3,
Position = "Sales Representative"
};
void OnItemUpdating(string fieldName, object newValue) {
if (fieldName == nameof(FormDataItem.Name)) {
editFormData.Name = newValue.ToString();
} else if (fieldName == nameof(FormDataItem.BirthDate)) {
editFormData.BirthDate = (DateTime)newValue;
} else if (fieldName == nameof(FormDataItem.YearsWorked)) {
editFormData.YearsWorked = (int)newValue;
} else if (fieldName == nameof(FormDataItem.Position)) {
editFormData.Position = newValue.ToString();
}
}
}