MessageBoxOptions.RenderStyle Property
Specifies the component’s predefined style.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
public MessageBoxRenderStyle? RenderStyle { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Nullable<MessageBoxRenderStyle> | null | The render style; |
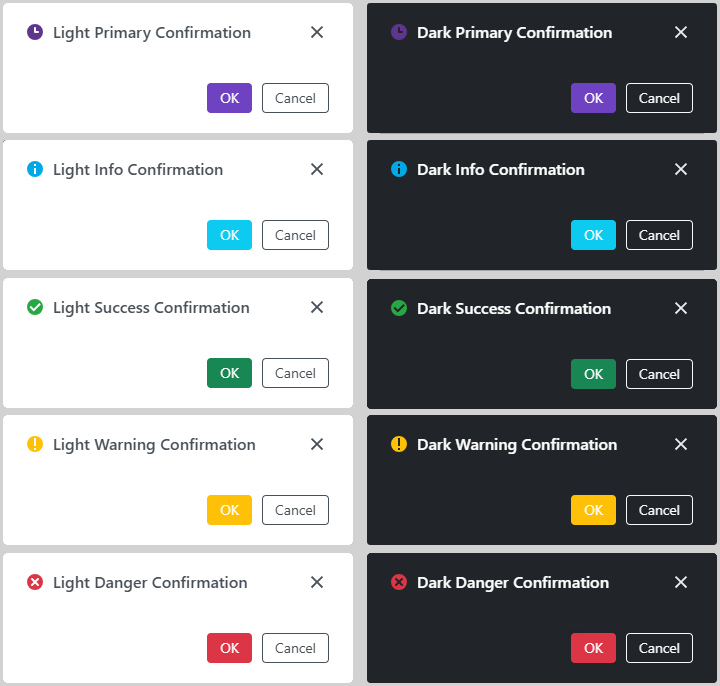
Available values:
| Name | Description |
|---|---|
| Primary | Applies the primary style to a dialog. |
| Info | Applies the info style to a dialog. |
| Success | Applies the success style to a dialog. |
| Warning | Applies the warning style to a dialog. |
| Danger | Applies the danger style to a dialog. |
Remarks
Use RenderStyle and ThemeMode properties to specify the message box style.
<DxDialogProvider />
<DxButton Text="Show a message box window" Click="@OpenAlertDialogAsync" />
@code {
[Inject] IDialogService DialogService { get; set; }
private async Task OpenAlertDialogAsync() {
await DialogService.AlertAsync(new MessageBoxOptions() {
Title = "Error",
Text = "Unable to process the request. Please try again later or contact support.",
ThemeMode = MessageBoxThemeMode.Dark,
RenderStyle = MessageBoxRenderStyle.Danger
});
}
}

If the RenderStyle property is not specified, the DxDialogProvider.RenderStyle property determines the message box render style.
See Also