DxHtmlEditorMention.SearchFieldNames Property
Specifies names of data source fields that the HTML Editor uses as search criteria for mentions.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string[] SearchFieldNames { get; set; }Property Value
| Type | Description |
|---|---|
| String[] | The names of data source fields. |
Remarks
<DxHtmlEditor> supports mention functionality. When a user types a predefined marker, the component displays a list of available items. Use the Data property to bind the DxHtmlEditorMention component to an IEnumerable<T> data source. Once complete, use the DisplayFieldName property to specify what field values the component displays in the list.
To enable search operations for mentions, assign corresponding names of data source fields to the SearchFieldNames property.
Assign multiple field names to the SearchFieldNames property to allow the component to search data in all specified fields.
Example
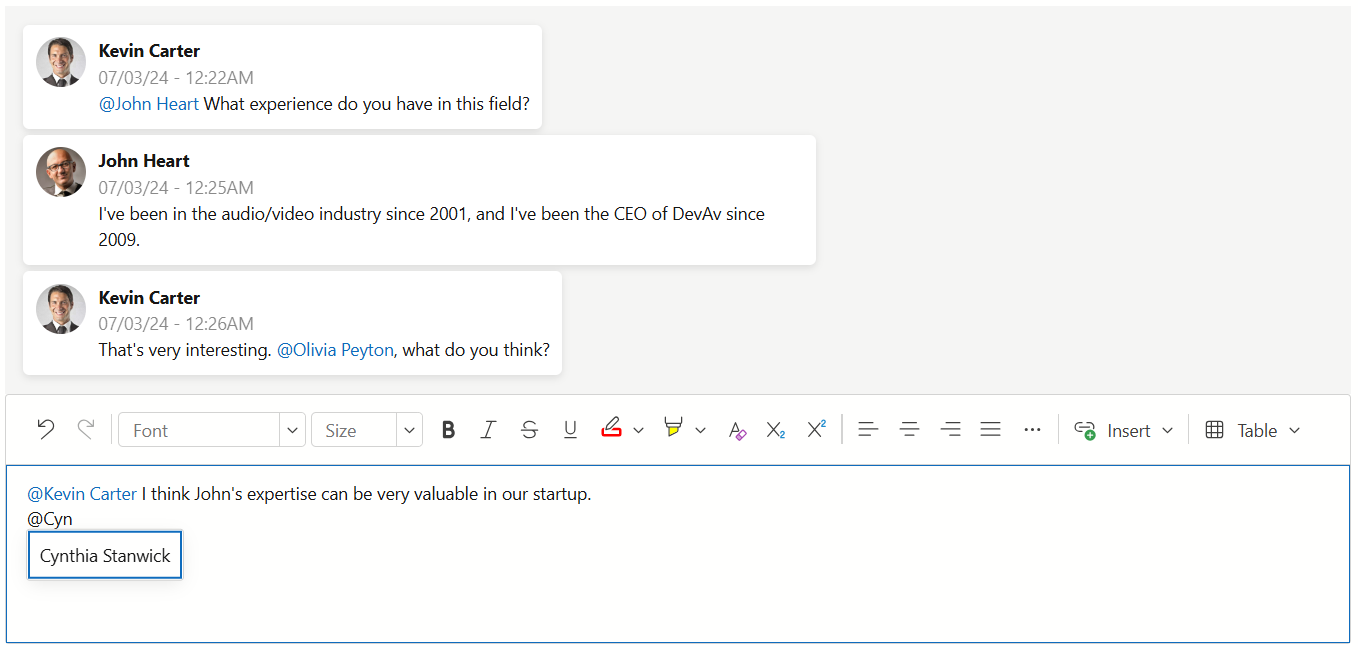
The following code snippet implements mentions to emulate the functionality common to many collaboration tools:

<DxHtmlEditor Markup="@Markup" Height="200px">
<DxHtmlEditorMentions>
<DxHtmlEditorMention Data="@EmployeesData"
DisplayFieldName="@nameof(MentionData.Name)"
SearchFieldNames="@SearchFieldNames" />
</DxHtmlEditorMentions>
</DxHtmlEditor>
@code {
string Markup = @"<p>
<span class='dx-mention' spellcheck='false' data-marker='@' data-mention-value='Kevin Carter'>
<span>
<span>@</span>
Kevin Carter
</span>
</span>
I think John's expertise can be very valuable in our startup.
</p>";
string[] SearchFieldNames = { nameof(MentionData.Name) };
class MentionData {
public string Name { get; set; }
public string Team { get; set; }
}
MentionData[] EmployeesData = {
new MentionData() { Name = "John Heart", Team = "Engineering" },
new MentionData() { Name = "Kevin Carter", Team = "Engineering" },
new MentionData() { Name = "Olivia Peyton", Team = "Management" },
new MentionData() { Name = "Robert Reagan", Team = "Management" },
new MentionData() { Name = "Cynthia Stanwick", Team = "Engineering" },
new MentionData() { Name = "Brett Wade", Team = "Analysis" },
new MentionData() { Name = "Greta Sims", Team = "QA" },
};
}