DxHtmlEditor.CustomizeToolbar Event
Allows you to customize the HTML Editor’s toolbar.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<IToolbar> CustomizeToolbar { get; set; }Parameters
| Type | Description |
|---|---|
| IToolbar | The toolbar model. Requires the DevExpress.Blazor.Office namespace. |
Remarks
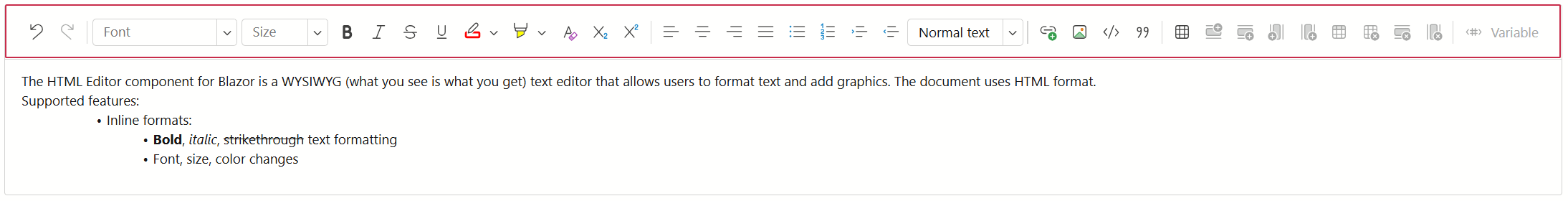
The HTML Editor displays a built-in toolbar that consists of multiple groups with various items within a group. Handle the CustomizeToolbar event to access and modify the toolbar before the component is initialized.
Note
To access and modify toolbar settings, register the DevExpress.Blazor.Office namespace:
@using DevExpress.Blazor.Office

Modify the Group Collection
This section describes how you can access and modify toolbar groups in the HTML Editor.
Access Groups
The CustomizeToolbar event’s parameter allows you to access the built-in toolbar. Use the toolbar’s Groups property to access the group collection. You can obtain a group by its name or index:
@using DevExpress.Blazor.Office
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
// Returns the first group
IBarGroup firstGroup = toolbar.Groups[0];
// Returns the "Table" group
IBarGroup tableGroup = toolbar.Groups[HtmlEditorToolbarGroupNames.Table];
}
}
Add Predefined Groups
Add method overloads allow you to add a predefined group with the specified name to the group collection. The HtmlEditorToolbarGroupNames class contains names of all built-in groups. Use properties of this class to obtain predefined group names. Refer to the following section for a list of available groups and corresponding items: Built-in Toolbar Groups and Items.
The default HTML Editor‘s toolbar does not contain the Variable group. The following code snippet adds this group to the toolbar:
@using DevExpress.Blazor.Office
<DxHtmlEditor Width="100%"
Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
var groupName = HtmlEditorToolbarGroupNames.Variable;
// Inserts the "Variable" group at the end of the group collection
toolbar.Groups.Add(groupName);
// Inserts the "Variable" group at the first position in the group collection
toolbar.Groups.Add(0, groupName);
}
}
Add Custom Groups
AddCustomGroup method overloads allow you to create a custom group and add it to the group collection. Add an item to the new group to make the group visible because the HTML Editor hides groups that contain no visible or enabled items.
The following code snippet inserts custom groups and populates them with predefined items:
@using DevExpress.Blazor.Office
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
// Inserts a new group at the end of the group collection
IBarGroup colorGroup = toolbar.Groups.AddCustomGroup();
colorGroup.Items.Add(HtmlEditorToolbarItemNames.HighlightText);
colorGroup.Items.Add(HtmlEditorToolbarItemNames.FontColor);
// Inserts a new group at the first position in the group collection
IBarGroup imageGroup = toolbar.Groups.AddCustomGroup(0);
imageGroup.Items.Add(HtmlEditorToolbarItemNames.ShowInsertPictureDialog);
}
}
Remove Groups
Remove method overloads allow you to remove a group with the specified name or index from the group collection. To remove all groups from the collection, call the Clear() method.
@using DevExpress.Blazor.Office
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
// Removes the first group
toolbar.Groups.Remove(0);
// Removes the "Table" group
toolbar.Groups.Remove(HtmlEditorToolbarGroupNames.Table);
// Removes all groups
toolbar.Groups.Clear();
}
}
Modify the Item Collection
This section describes how you can access and modify items within toolbar groups in the HTML Editor.
Access Items
Use a group’s Items property to access the item collection. An item collection can contain items of the following types:
You can obtain an item by its name or index:
@using DevExpress.Blazor.Office
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
IBarGroup fontGroup = toolbar.Groups[HtmlEditorToolbarGroupNames.Font];
// Access the first item of the "Font" group
IBarItem firstItem = fontGroup.Items[0];
// Access the "Font Name" item of the "Font" group
IBarItem fontNameItem = fontGroup.Items[HtmlEditorToolbarItemNames.FontName];
}
}
Add Predefined Items
Add method overloads allow you to add a predefined item with the specified name to the item collection. The HtmlEditorToolbarItemNames class contains names of all built-in items. Use properties of this class to obtain predefined item names. Refer to the following section for a list of available groups and corresponding items: Built-in Toolbar Groups and Items.
The following code snippet populates a custom toolbar group with predefined Highlight Text and Font Color items:
@using DevExpress.Blazor.Office
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
IBarGroup colorGroup = toolbar.Groups.AddCustomGroup();
// Inserts the "Highlight Text" item at the end of the item collection
colorGroup.Items.Add(HtmlEditorToolbarItemNames.HighlightText);
// Inserts the "Font Color" item at the first position in the item collection
colorGroup.Items.Add(0, HtmlEditorToolbarItemNames.FontColor);
}
}
Add Custom Items
Call one of the following method overloads to create a custom item and add it to an item collection:
- AddCustomButton
- AddCustomCheckButton
- AddCustomColorEdit
- AddCustomComboBox
- AddCustomDropDown
- AddCustomSpinEdit
The following code snippet adds a custom Blazor Docs button that opens the specified URL in a new tab:
@inject IJSRuntime JSRuntime
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
// Adds a custom group at the first position in the group collection
IBarGroup docGroup = toolbar.Groups.AddCustomGroup(0);
// Adds a custom button to the group
var myItem = docGroup.Items.AddCustomButton(0, "Blazor Docs", async () => {
var url = "https://docs.devexpress.com/Blazor/400725/blazor-components";
await JSRuntime.InvokeVoidAsync("open", url, "_blank");
});
// Customizes the button using CSS classes
myItem.CssClass = "doc-button";
}
}
Remove Items
Remove method overloads allow you to remove an item with the specified name or index from the item collection. To remove all items from the collection, call the Clear() method.
@using DevExpress.Blazor.Office
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
IBarGroup insertElementGroup = toolbar.Groups[HtmlEditorToolbarGroupNames.InsertElement];
// Removes the first item
insertElementGroup.Items.Remove(0);
// Removes the "Insert Code Block" item
insertElementGroup.Items.Remove(HtmlEditorToolbarItemNames.InsertCodeBlock);
// Removes all items
insertElementGroup.Items.Clear();
}
}
Customize Groups and Items
The HTML Editor allows you to customize toolbar groups and items. The following code snippet changes the icon of the Font group and specifies the text and tooltip for the Font Name item:
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar" />
@code {
void OnCustomizeToolbar(IToolbar toolbar) {
IBarGroup fontGroup = toolbar.Groups[HtmlEditorToolbarGroupNames.Font];
fontGroup.IconUrl = "/images/text.png";
IBarItem fontNameItem = fontGroup.Items[HtmlEditorToolbarItemNames.FontName];
fontNameItem.Text = "Font Name:";
fontNameItem.Tooltip = "Changes the selected text's font name.";
}
}
Built-in Toolbar Groups and Items
The table below lists built-in toolbar groups and their items.