IBarItem Interface
A base interface for an item on the Rich Text Editor‘s ribbon or toolbar.
Namespace: DevExpress.Blazor.Office
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public interface IBarItem :
IBarItemBaseRelated API Members
The following members return IBarItem objects:
Remarks
The Rich Text Editor can display its command bar in two ways:
Ribbon UI. The ribbon consists of multiple tabs. A tab includes groups, and a group can contain various
items.Toolbar UI. The toolbar consists of groups, and each group contains one or more
items.
The IBarItem interface defines an item on a toolbar or ribbon. Use the interface properties to specify the item’s visibility, appearance, and behavior.
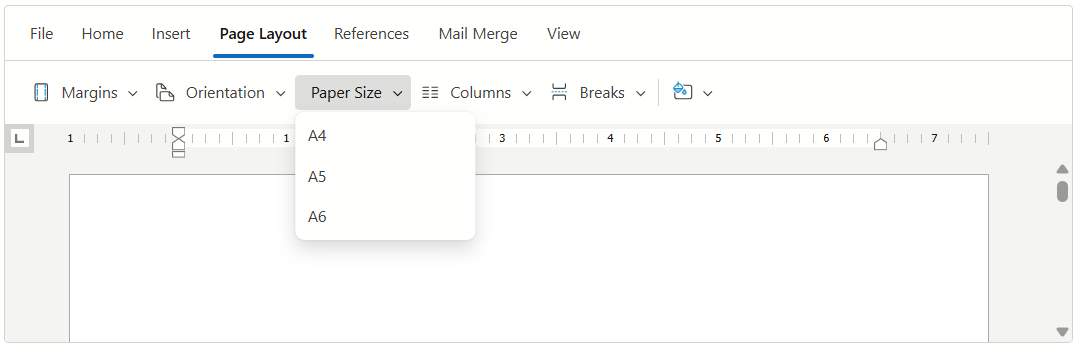
The following code snippet customizes a drop-down item.
<DxRichEdit @ref=@rich CustomizeRibbon=OnCustomizeRibbon @bind-ReadOnly="@readOnly"/>
@code {
DxRichEdit rich;
bool readOnly;
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab pageLayoutTab = ribbon.Tabs[RichEditRibbonTabNames.PageLayout];
IBarGroup pageSetupGroup = pageLayoutTab.Groups[RichEditRibbonGroupNames.PageSetup];
IBarItem paperSizeMenuItem = pageSetupGroup.Items[RichEditBarItemNames.PaperSizeMenu];
if (paperSizeMenuItem.Type == BarItemTypes.DropDown) {
IBarDropDown paperSizeDropDown = (IBarDropDown)paperSizeMenuItem;
paperSizeDropDown.Items.Clear();
paperSizeDropDown.Items.Add(RichEditBarItemNames.PaperSizeA4);
paperSizeDropDown.Items.Add(RichEditBarItemNames.PaperSizeA5);
paperSizeDropDown.Items.Add(RichEditBarItemNames.PaperSizeA6);
paperSizeDropDown.GetEnabled = () => rich.ViewType == ViewType.PrintLayout;
paperSizeDropDown.IconUrl = "your-item-icon-url";
}
paperSizeMenuItem.Text = "Paper Size";
paperSizeMenuItem.Tooltip = "Choose a paper size.";
paperSizeMenuItem.GetVisible = () => !readOnly;
}
}

See Also