DxDropDown.ActivateAsync(CancellationToken) Method
Moves the drop-down window to the front of other popup elements.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public Task ActivateAsync(
CancellationToken token = default(CancellationToken)
)Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| token | CancellationToken | null | An object that propagates a cancellation notification. |
Returns
| Type | Description |
|---|---|
| Task | The task that is completed when the drop-down window is activated. |
Remarks
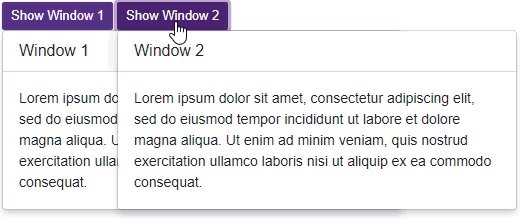
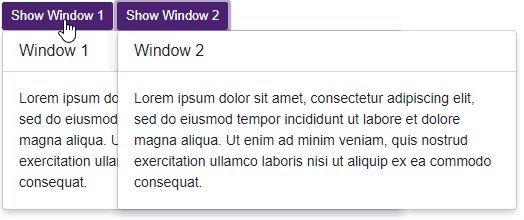
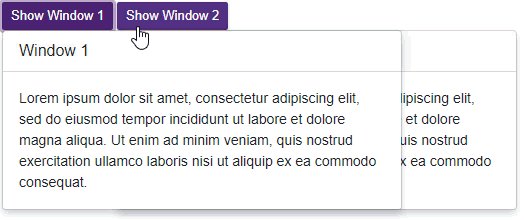
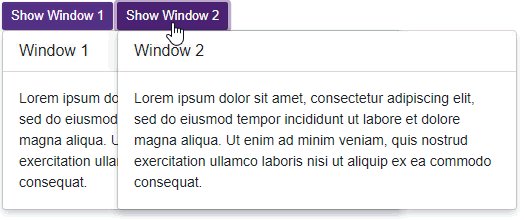
Call the ActivateAsync method to move the drop-down window in front of other elements.
<DxButton Id="showDDbtton1" Click="@OnClick1">Show Window 1</DxButton>
<DxButton Id="showDDbtton2" Click="@OnClick2">Show Window 2</DxButton>
<DxDropDown @ref="@window1"
HeaderVisible="true" HeaderText="Window 1"
PositionTarget="#showDDbtton1" PositionMode="DropDownPositionMode.Bottom"
CloseOnOutsideClick="false"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
Width="400px">
</DxDropDown>
<DxDropDown @ref="@window2"
HeaderVisible="true" HeaderText="Window 2"
PositionTarget="#showDDbtton2" PositionMode="DropDownPositionMode.Bottom"
CloseOnOutsideClick="false"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
Width="400px">
</DxDropDown>
@code {
DxDropDown window1 { get; set; }
DxDropDown window2 { get; set; }
void OnClick1() {
if (window1.IsOpen) {
window1.ActivateAsync();
}
else {
window1.IsOpen = true;
}
}
void OnClick2() {
if (window2.IsOpen) {
window2.ActivateAsync();
}
else {
window2.IsOpen = true;
}
}
}

See Also