DxColorPalette.Value Property
Gets or sets the selected color value.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[DefaultValue(null)]
[Parameter]
public string Value { get; set; }#Property Value
| Type | Default | Description |
|---|---|---|
| String | null | The selected color. |
#Remarks
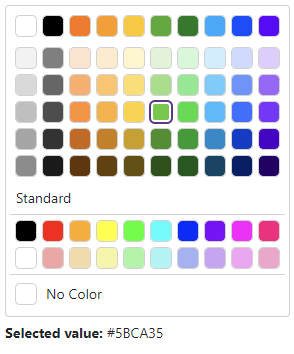
Use the Value property to specify a selected color. To respond to the selected item change, handle the ValueChanged event.
<DxColorPalette Value="@Value"
ValueChanged="OnValueChanged"/>
<p><b>Selected value:</b> @Value</p>
@code {
string Value { get; set; } = "#5BCA35";
void OnValueChanged(string newValue) {
Value = newValue;
// ...
}
}
You can also use the @bind attribute for the Value property to implement two-way data binding.
<DxColorPalette @bind-Value="@Value"/>
<p><b>Selected value:</b> @Value</p>
@code {
string Value { get; set; } = "#5BCA35";
}