ChartSeriesPointCustomizationSettings.PointLabel Property
Provides access to the point’s label settings.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public IChartSeriesLabel PointLabel { get; }Property Value
| Type | Description |
|---|---|
| IChartSeriesLabel | The point label. |
Remarks
Use this property in the CustomizeSeriesPoint event handler to specify the label color, position, and visibility.
To define appearance settings that apply to all the labels in a series, use the DxChartSeriesLabel component.
Tip
Individual label settings have a priority over the common label settings.
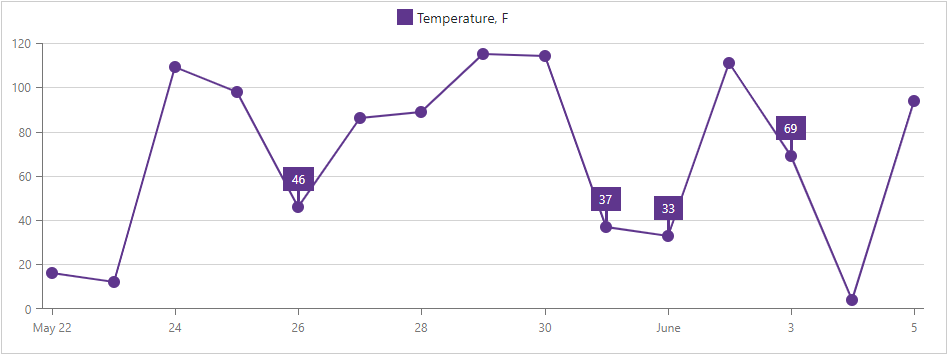
The following example demonstrates how to:
- use the
DxChartSeriesLabelcomponent to specify the position of all labels; - use the DxChartSeriesLabelConnector component to customize connectors between data points and labels;
- handle the
CustomizeSeriesPointevent to show only labels whose values are between 25 and 75.
@inject WeatherForecastService ForecastService
<DxChart Data="@ChartData" CustomizeSeriesPoint="@PreparePointLabel">
<DxChartLineSeries SummaryMethod="@(i => (int)i.Average())"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
<DxChartSeriesLabel Position="RelativePosition.Outside">
<DxChartSeriesLabelConnector Visible="true" Width="3" />
</DxChartSeriesLabel>
</DxChartLineSeries>
</DxChart>
@code {
WeatherForecast[] ChartData;
protected override async Task OnInitializedAsync() {
ChartData = await ForecastService.GetForecastAsync();
}
protected void PreparePointLabel(ChartSeriesPointCustomizationSettings pointSettings) {
double value = (double)pointSettings.Point.Value;
if (value > 25 && value < 75)
pointSettings.PointLabel.Visible = true;
}
}

See Also