ChartSeriesPointCustomizationSettings.PointAppearance Property
Provides access to the point’s appearance settings.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public IChartSeriesPoint PointAppearance { get; }Property Value
| Type | Description |
|---|---|
| IChartSeriesPoint | The point settings. |
Remarks
Use this property in the CustomizeSeriesPoint event handler to specify the point color, size, symbol, and visibility.
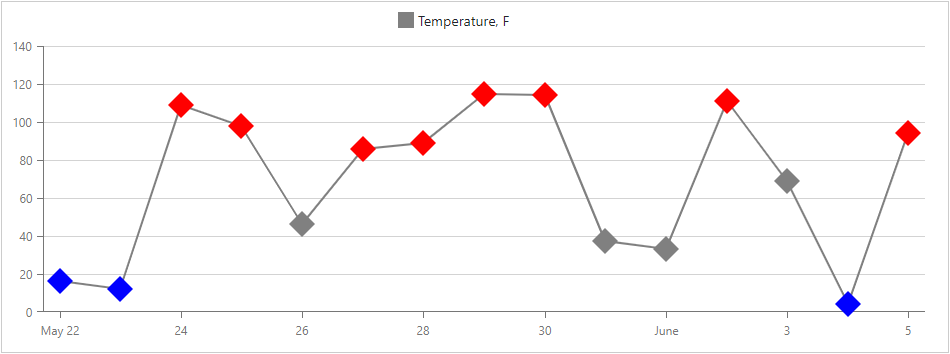
The following code snippet demonstrates how to:
- use the DxChartSeriesPoint component to define the common point appearance;
- handle the CustomizeSeriesPoint event to change the color of points whose values are greater than 75 or less than 25.
<DxChart Data="@WeatherForecasts" CustomizeSeriesPoint="@PreparePointColor">
<DxChartLineSeries SummaryMethod="@(i => (int)i.Average())"
Color="System.Drawing.Color.Gray"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
<DxChartSeriesPoint Symbol="ChartPointSymbol.Polygon"
Color="System.Drawing.Color.Gray" Size="25" />
</DxChartLineSeries>
<DxChartLegend Position="RelativePosition.Outside" />
</DxChart>
@code {
WeatherForecast[] WeatherForecasts;
...
protected void PreparePointColor(ChartSeriesPointCustomizationSettings pointSettings) {
double value = (double)pointSettings.Point.Value;
if(value > 75)
pointSettings.PointAppearance.Color = System.Drawing.Color.Red;
else if(value < 25)
pointSettings.PointAppearance.Color = System.Drawing.Color.Blue;
}
}

See Also