ToastOptions.ThemeMode Property
Specifies the toast’s predefined color filling mode.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
public ToastThemeMode? ThemeMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Nullable<ToastThemeMode> | null | The theme mode; |
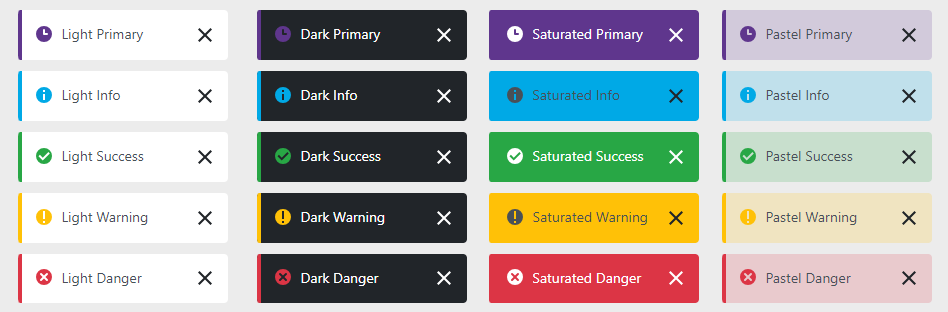
Available values:
| Name | Description |
|---|---|
| Auto | Depends on the applied DevExpress theme. For Blazing Berry, Purple, or Office White theme, applies the dark theme to a toast. For the Blazing Dark theme, applies the light theme to a toast. |
| Light | Applies the light theme to a toast. |
| Dark | Applies the dark theme to a toast. |
| Saturated | Applies the saturated theme to a toast. |
| Pastel | Applies the pastel theme to a toast. |
Remarks
Use RenderStyle and ThemeMode properties to specify the toast style.
<DxButton Text="Show a toast" Click="CreateToast" />
<DxToastProvider />
@code {
[Inject] IToastNotificationService ToastService { get; set; }
private void CreateToast() {
ToastService.ShowToast(new ToastOptions {
Title = "Notification",
Text = "The process is completed.",
RenderStyle = ToastRenderStyle.Info,
ThemeMode = ToastThemeMode.Saturated,
});
}
}
If the ThemeMode property is not specified, the DxToastProvider.ThemeMode property determines toast theme mode.