DxTabs.TabClosing Event
Fires when a user clicks the Close button or presses the Delete key.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<TabCloseEventArgs> TabClosing { get; set; }Event Data
The TabClosing event's data class is TabCloseEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cancel | Gets or sets a value indicating whether the event should be canceled. Inherited from CancelEventArgs. |
| CloseReason | Identifies the action that closes the tab. |
| TabIndex | Gets the tab’s index. |
| TabInfo | Returns information about the tab related to the event. |
Remarks
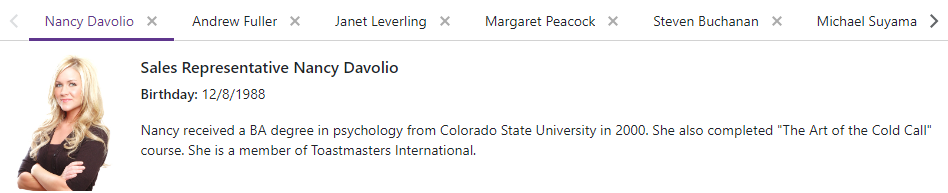
When the AllowClose property is set to true, the component allows users to close tabs. A user can close tabs in the following ways:
- Click the Close button in the tab header.
- Press the Delete key.
Before closing a tab, the component raises the TabClosing event. You can use event properties to obtain information about the tab being processed (TabInfo) and the action that raised the event (CloseReason).
Set the Cancel property to true to cancel the close action.
<DxTabs TabClosing="TabClosing">
@foreach (var employee in Employees) {
<DxTabPage Text="@(employee.FirstName + ' ' + employee.LastName)" AllowClose="true" >
...
</DxTabPage>
}
</DxTabs>
@code {
void TabClosing(TabCloseEventArgs args) {
// Prevent disabled tabs from closing
// and disable closing tab by pressing the Delete key.
args.Cancel = !args.TabInfo.Enabled || (args.CloseReason == TabCloseReason.DeletePress);
}
}