DxMessageBox.ThemeMode Property
Specifies the message box’s predefined theme mode.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(MessageBoxThemeMode.Auto)]
[Parameter]
public MessageBoxThemeMode ThemeMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| MessageBoxThemeMode | Auto | The theme mode. |
Available values:
| Name | Description |
|---|---|
| Auto | The applied theme depends on the DevExpress theme. For the Blazing Berry, Purple, or Office White theme, applies the dark theme to a message box. For the Blazing Dark theme, applies the light theme to a message box. |
| Light | Applies the light theme to a message box. |
| Dark | Applies the dark theme to a message box. |
Remarks
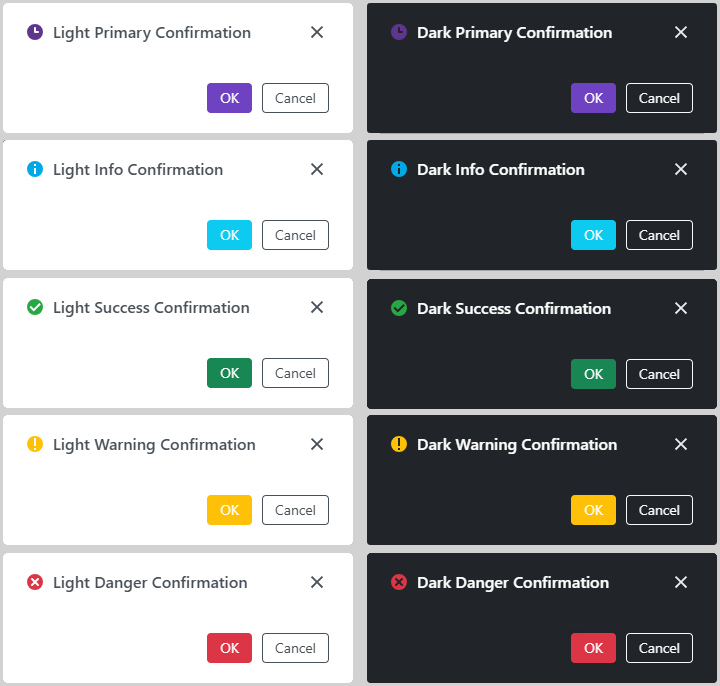
Use RenderStyle and ThemeMode properties to specify the message box style.
<DxMessageBox @bind-Visible="MessageBoxVisible"
Title="Error"
Text="Unable to process the request. Please try again later or contact support."
ThemeMode="@MessageBoxThemeMode.Dark"
RenderStyle="@MessageBoxRenderStyle.Danger" />

See Also