DxFlyout.FooterContentTemplate Property
Specifies a template for content of the flyout window’s footer.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> FooterContentTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The footer content. |
Remarks
Use the FooterTextTemplate property to display any UI render fragment (for instance, formatted text) in the flyout window body’s content area. This template does not affect the default content area rendering (that is, paddings, alignment, etc.)
The FooterContentTemplate accepts an IPopupElementInfo object as the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
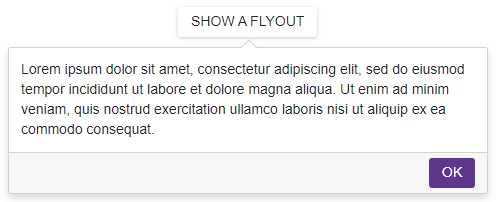
<DxButton RenderStyle="ButtonRenderStyle.Secondary" Click="() => IsOpen = !IsOpen" Id="flyout-overview-target-container">SHOW A FLYOUT</DxButton>
<DxFlyout @bind-IsOpen=IsOpen
PositionTarget="#flyout-overview-target-container"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
Width="max(25vw, 250px)"
FooterVisible="true">
<FooterContentTemplate>
<DxButton Text="OK" Click="@context.CloseCallback" />
</FooterContentTemplate>
</DxFlyout>
@code {
bool IsOpen { get; set; } = false;
}

See Also