DxDropDown.HeaderTextTemplate Property
Specifies a template for the drop-down window’s header text area.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> HeaderTextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The text template. |
Remarks
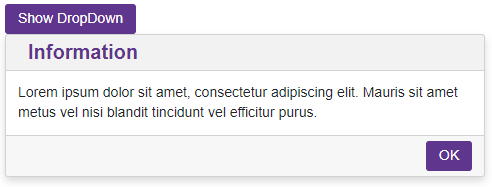
Use the HeaderTextTemplate property to display any UI render fragment in the header text area.
<DxButton Id="showDDbtton" Click="() => IsOpen = true">Show a drop-down window</DxButton>
<DxDropDown HeaderVisible="true"
FooterVisible="true"
Width="max(25vw, 300px)"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel
nisi blandit tincidunt vel efficitur purus."
@bind-IsOpen="@IsOpen"
PositionTarget="#showDDbtton"
PositionMode="DropDownPositionMode.Bottom">
<HeaderTextTemplate>
<div class="my-header">
Information
</div>
</HeaderTextTemplate>
<FooterContentTemplate>
<DxButton RenderStyle="ButtonRenderStyle.Primary" Text="OK" Click="@context.CloseCallback" />
</FooterContentTemplate>
</DxDropDown>
@code {
bool IsOpen { get; set; } = false;
}

See Also