DxChartTooltip.Position Property
Specifies the tooltip position.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(RelativePosition.Inside)]
[Parameter]
public RelativePosition Position { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| RelativePosition | Inside | A RelativePosition enumeration value. |
Available values:
| Name | Description |
|---|---|
| Inside | An element is displayed inside the component. |
| Outside | An element is displayed outside the component. |
Remarks
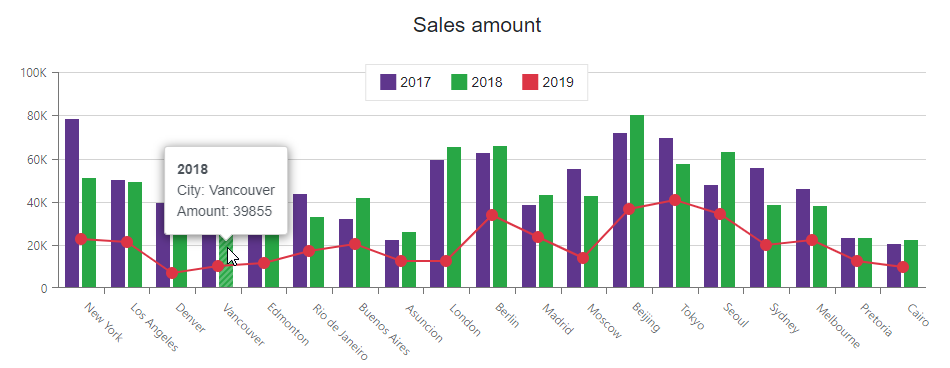
The Chart control displays tooltips if the Enabled property is set to true. The Position property specifies whether the chart displays tooltips inside or outside the series.
The Position property can be applied to the following series types:
The Position property’s default value specifies that tooltips are displayed inside the series.
<DxChart Data="@SalesData">
<DxChartTooltip Enabled="true">
<div class="m-3">
<div class="font-weight-bold">@context.Point.SeriesName</div>
<div>City: @context.Point.Argument</div>
<div>Amount: @context.Point.Value</div>
</div>
</DxChartTooltip>
@*...*@
</DxChart>

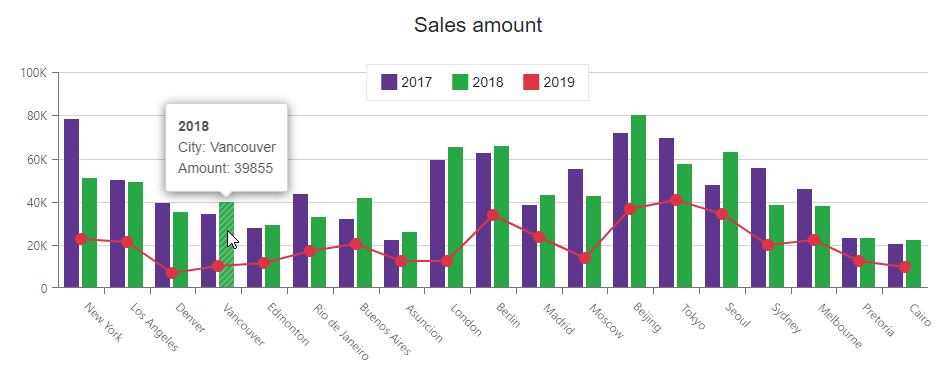
The following example displays tooltips outside the series:
<DxChart Data="@SalesData">
<DxChartTooltip Enabled="true" Position="RelativePosition.Outside">
<div class="m-3">
<div class="font-weight-bold">@context.Point.SeriesName</div>
<div>City: @context.Point.Argument</div>
<div>Amount: @context.Point.Value</div>
</div>
</DxChartTooltip>
@*...*@
</DxChart>

See Also