DxChartSeriesLegendItem.TextTemplate Property
Specifies the template to display a series legend item’s text.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<string> TextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<String> | A UI fragment to be rendered as a legend item’s text. |
Remarks
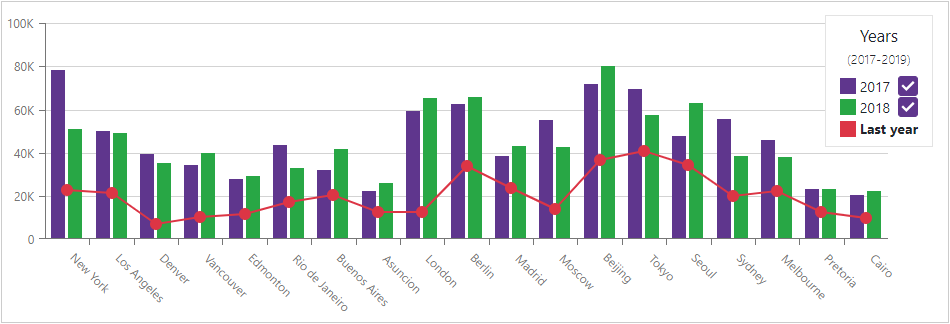
Use the TextTemplate property to customize the legend item’s text. The following code snippet applies the bold style to the legend item’s text.
Note
The AllowToggleSeries property does not affect legend items that use text templates.
<DxChartLineSeries Name="2019">
<DxChartSeriesLegendItem>
<TextTemplate>
<b>Last year</b>
</TextTemplate>
</DxChartSeriesLegendItem>
</DxChartLineSeries>

See Also