DxChartBase.RefreshData() Method
Reloads data and redraws the chart component.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void RefreshData()Remarks
If the chart’s data source is a collection that implements the INotifyCollectionChanged interface, the chart component updates its Data property automatically each time the collection changes. For other data source types, use the RefreshData method. This method obtains the latest state of the data source and applies it to the chart.
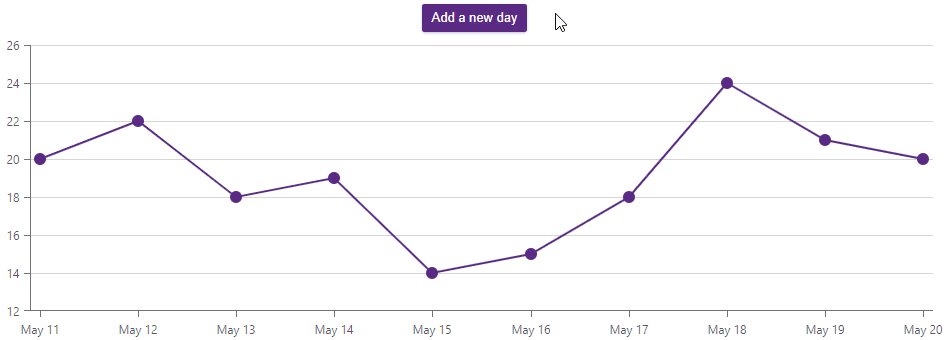
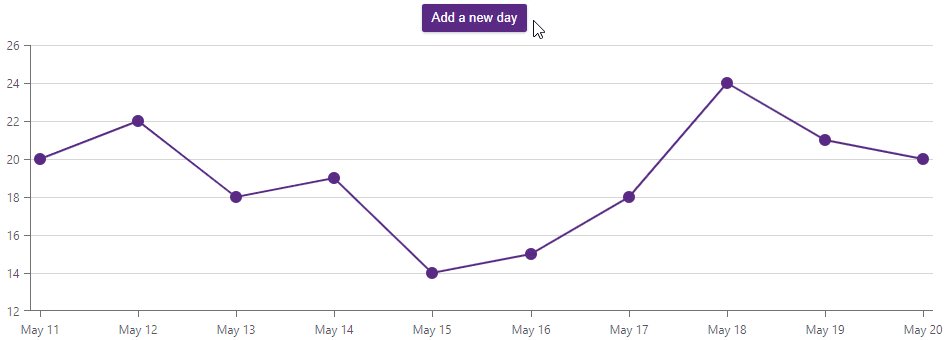
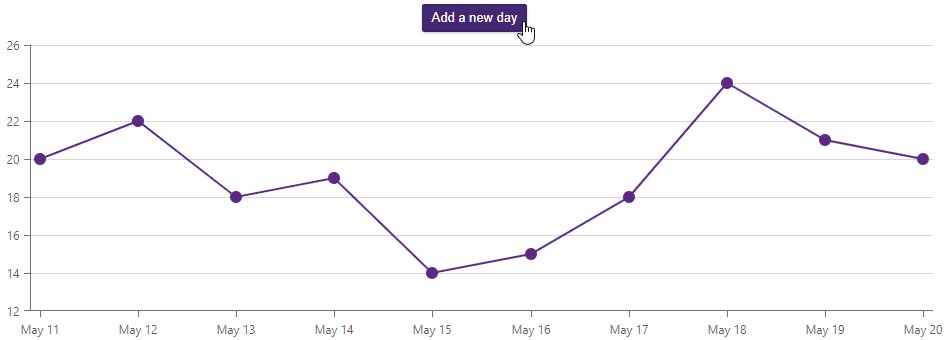
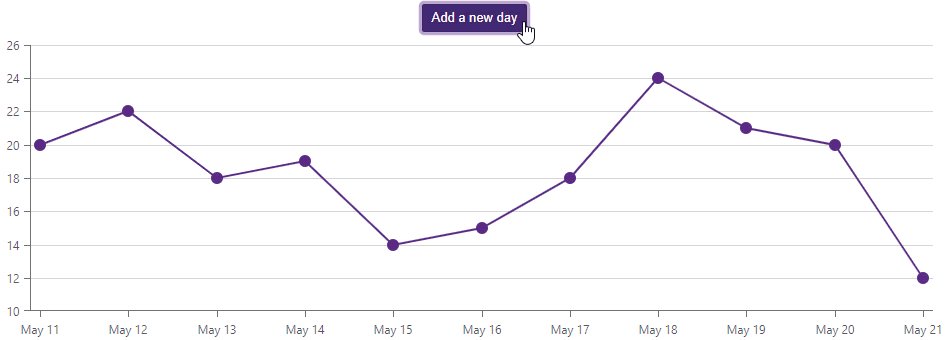
The following code snippet updates the chart on a button click:
<DxButton Text="Add a new day"
Click="(e) => GenerateNewItem()">
</DxButton>
<DxChart Data="@DataList" @ref="Chart">
<DxChartLineSeries T="DailyData"
TArgument="DateTime"
TValue="int"
ArgumentField="@(s => s.Date)"
ValueField="@(s => s.Value)" />
<DxChartArgumentAxis>
<DxChartAxisLabel Format="ChartElementFormat.MonthAndDay" />
</DxChartArgumentAxis>
<DxChartLegend Visible="false" />
</DxChart>
@code {
int DaysNum { get; set; } = 0;
DxChart<DailyData> Chart;
static readonly Random random = new Random();
protected override void OnInitialized()
{
DataList = GetData();
}
void GenerateNewItem()
{
DataList.Add(new DailyData()
{
Date = new DateTime(2020, 05, 20).AddDays(++DaysNum),
Value = random.Next(10, 20)
});
Chart.RefreshData();
}
}

If the data source does not change, call the RedrawAsync method to re-render the chart.
See Also