Update Data in Data-Bound Components
- 3 minutes to read
Data-bound components, such as Grid, Chart, ComboBox, Context Menu, List Box, Menu, TagBox, and TreeView, automatically update values of their Data properties if a component uses a collection that implements the INotifyCollectionChanged or IBindingList interface as a data source. In this case, the collection notifies the component about data changes.
If a component uses a data source of another type (for example, List<T>), Data properties are not updated automatically.
Update an Editor Data Source
The following code snippet uses an ObservableCollection<T> or BindingList<T> object as a data source for the List Box component.
@using System.ComponentModel
@using System.Collections.ObjectModel
<DxButton Text="Add something"
Click="(e) => UpdateDataSource()" />
<DxListBox Data="@DataSource"
@bind-Values="@Values" />
@code {
// Declare a data source variable
BindingList<string> DataSource = new BindingList<string>();
// OR
// ObservableCollection<string> DataSource = new ObservableCollection<string>();
IEnumerable<string> Values { get; set; }
int ItemNumber { get; set; } = 0;
void UpdateDataSource()
{
ItemNumber++;
DataSource.Add("Item" + ItemNumber.ToString());
}
}

Update a Grid Data Source
For additional information and an example, refer to the following help topic: Observable Data Collections.
Update a Chart Data Source
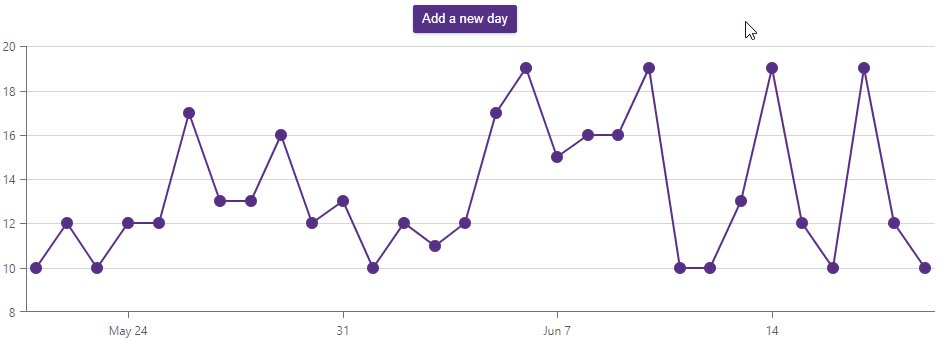
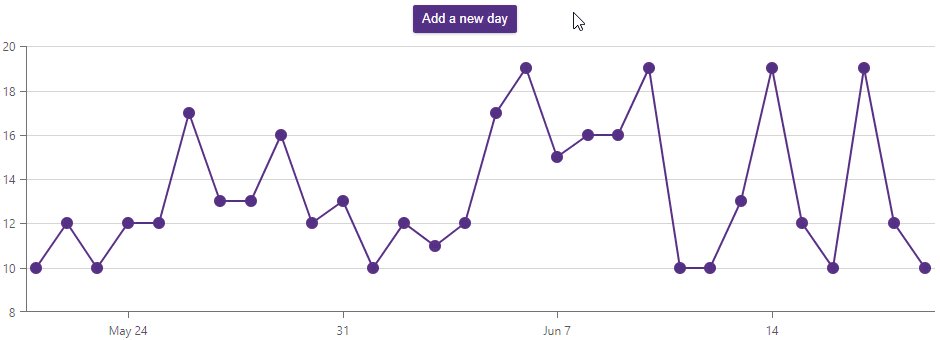
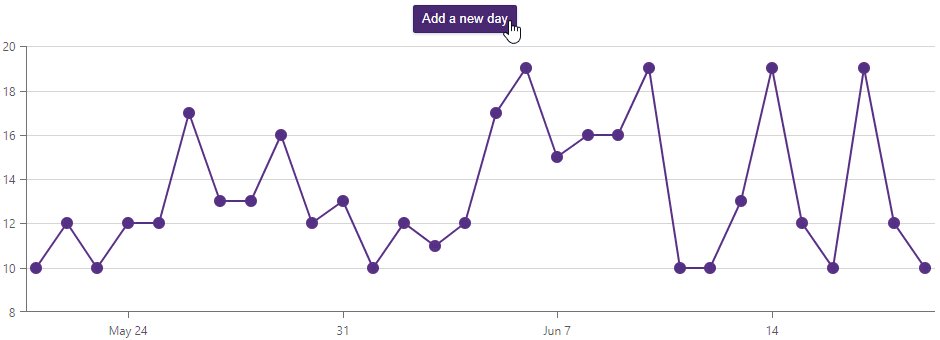
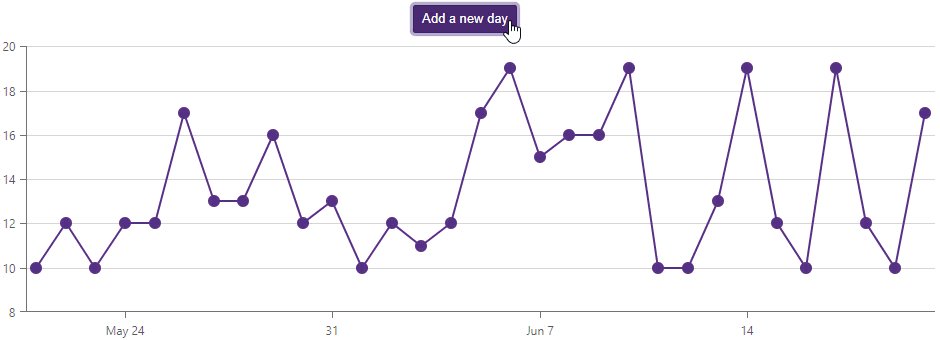
The following example adds a new value to the WeatherForecasts observable collection on a button click. Specify the type parameters explicitly to create an instance of the LineSeries class that consists of WeatherForecast objects.
@using System.Collections.ObjectModel
<DxButton Text="Add a new day"
Click="(e) => GenerateNewItem()">
</DxButton>
<DxChart Data="@WeatherForecasts">
<DxChartLineSeries T="WeatherForecast" TArgument="DateTime" TValue="int"
ArgumentField="@(s => s.Date)" ValueField="@(s => s.TemperatureC)" />
<DxChartLegend Visible="false" />
</DxChart>
@code {
int DaysNum { get; set; } = 30;
static readonly Random random = new Random();
ObservableCollection<WeatherForecast> WeatherForecasts { get; set; } = new ObservableCollection<WeatherForecast>();
protected override void OnInitialized()
{
foreach (var date in Enumerable.Range(1, DaysNum).Select(i => DateTime.Now.Date.AddDays(i)))
{
GenerateNewItem();
}
}
void GenerateNewItem()
{
WeatherForecasts.Add(new WeatherForecast()
{
Date = DateTime.Now.Date.AddDays(++DaysNum),
TemperatureC = random.Next(10, 20)
});
}
public class WeatherForecast {
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
}
}

Alternatively, you can call the RefreshData method to update data in the Chart bound to a collection that does not implement the INotifyCollectionChanged interface. To re-render the Chart area, call the RedrawAsync method.
Update a Navigation Component’s Data Source
The following code snippet uses an ObservableCollection<T> object as a data source for the Menu component.
@using System.Collections.ObjectModel
<DxButton Text="Add Root Item" Click="(e) => AddNewRootItem()" />
<DxButton Text="Add Child Item" Click="(e) => AddNewChildItem()" />
<DxMenu Data="@MenuItems">
<DataMappings>
<DxMenuDataMapping Text="Text" Children="Children"/>
</DataMappings>
</DxMenu>
@code {
ObservableCollection<MenuItem> MenuItems { get; set; } = new ObservableCollection<MenuItem>() {
new MenuItem("Item 1"),
new MenuItem("Item 2"),
new MenuItem("Item 3")
};
void AddNewRootItem() => MenuItems.Add(new MenuItem("New Item"));
void AddNewChildItem() => MenuItems[0].Children.Add(new MenuItem("New SubItem"));
class MenuItem {
public string Text { get; private set; }
public ObservableCollection<MenuItem> Children { get; } = new ObservableCollection<MenuItem>();
public MenuItem(string text) => Text = text;
}
}

Update a TreeList Data Source
For additional information and an example, refer to the following help topic: Observable Data Collections.