DxDrawer.MiniModeEnabled Property
Specifies whether a minimized panel is displayed when the drawer panel is closed (for the Shrink mode only).
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public bool MiniModeEnabled { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean |
|
Remarks
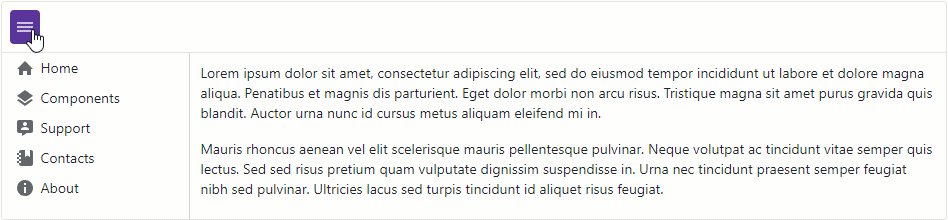
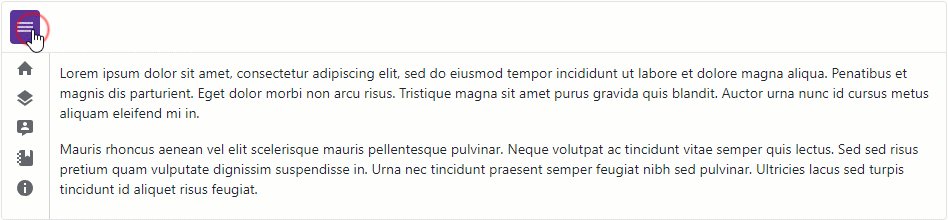
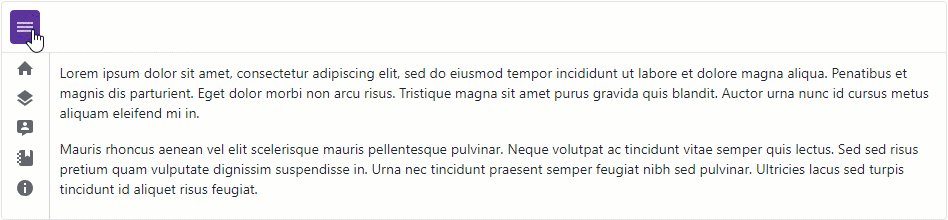
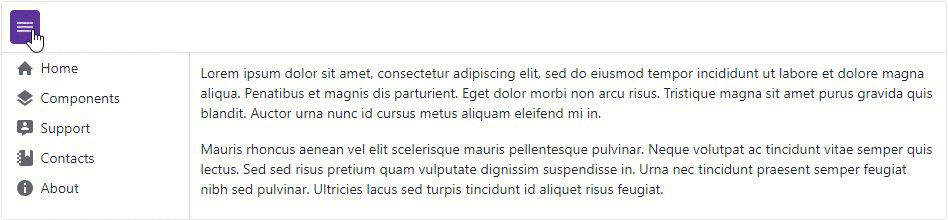
The DxDrawer component can display a minimized panel when the full-size panel is closed. In fact, the panel changes its width instead of closing. The mini panel allows you to save space yet enable single-click access to embedded commands.
The minimized panel is available for the Shrink mode only.
To enable the mini mode for the drawer panel, set the MiniModeEnabled property to true and make sure that the Mode property is set to Shrink (the default value). You can use the MiniPanelWidth property to specify the width of the minimized panel.
<DxToolbar SizeMode="Params.SizeMode">
<Items>
<DxToolbarItem Click="OnToolbarItemClick"
IconCssClass="tb-icon icon-hamburger"/>
</Items>
</DxToolbar>
<DxDrawer SizeMode="Params.SizeMode" MiniModeEnabled="true"
CssClass="demo-drawer"
@bind-IsOpen="IsOpen"
MiniCssClass="demo-drawer-mini"
MiniPanelWidth="@GetMiniPanelWidth(Params.SizeMode)"
PanelWidth="20%">
<BodyTemplate>
<DxMenu SizeMode="Params.SizeMode" CssClass="demo-drawer-menu demo-drawer-mini-menu w-100"
Orientation="Orientation.Vertical">
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon" />
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon" />
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon" />
<DxMenuItem Text="Contacts" IconCssClass="menu-icon-contacts menu-icon" />
<DxMenuItem Text="About" IconCssClass="menu-icon-about menu-icon" />
</Items>
</DxMenu>
</BodyTemplate>
<TargetContent>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Penatibus et magnis dis parturient. Eget dolor morbi non arcu risus. Tristique magna sit amet purus gravida quis blandit. Auctor urna nunc id cursus metus aliquam eleifend mi in. Tellus orci ac auctor augue mauris augue neque gravida. Nullam vehicula ipsum a arcu. Nullam ac tortor vitae purus faucibus ornare suspendisse sed nisi. Cursus in hac habitasse platea dictumst. Egestas dui id ornare arcu. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim.</p>
<p>Mauris rhoncus aenean vel elit scelerisque mauris pellentesque pulvinar. Neque volutpat ac tincidunt vitae semper quis lectus. Sed sed risus pretium quam vulputate dignissim suspendisse in. Urna nec tincidunt praesent semper feugiat nibh sed pulvinar. Ultricies lacus sed turpis tincidunt id aliquet risus feugiat. Amet cursus sit amet dictum sit amet justo donec enim. Vestibulum rhoncus est pellentesque elit ullamcorper. Id aliquet risus feugiat in ante metus dictum at.</p>
</TargetContent>
</DxDrawer>
@code {
bool IsOpen { get; set; }
void OnToolbarItemClick() {
IsOpen = !IsOpen;
}
}