DxContextMenuItem.SubMenuTemplate Property
Specifies the template for the context menu item’s submenu.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IContextMenuItemInfo> SubMenuTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IContextMenuItemInfo> | The template content. |
Remarks
The Context Menu component allows you to define templates for the layout and appearance of menu items and their elements. For additional information on templates for context menu items, refer to the following section: Context Menu - Item Templates.
The DxContextMenu.SubMenuTemplate property specifies the common template for submenus of all context menu items. The DxContextMenuItem.SubMenuTemplate property overrides the common submenu template for the current menu item. You can also use the SubMenuCssClass to define the appearance of Context Menu’s items.
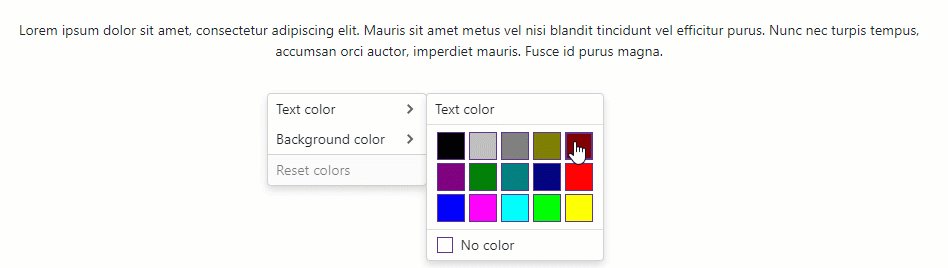
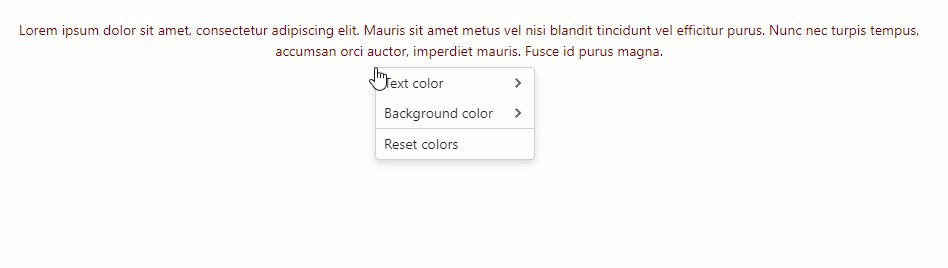
The following example defines submenu templates for the Text color and Background color menu items:
<div class="demo-preventsel target-container" tabindex="0"
@oncontextmenu="@OnContextMenu"
@oncontextmenu:preventDefault
@onkeydown="@OnKeyDown">
<p style="display: inline-block; text-align: center; margin: auto; color:@TextColor; background-color:@BackgroundColor">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor, imperdiet mauris. Fusce id purus magna.</p>
</div>
<DxContextMenu @ref="@ContextMenu" PositionTarget="#section-Templates .target-container" SizeMode="Params.SizeMode">
<Items>
<DxContextMenuItem Text="Text color">
<SubMenuTemplate>
<ColorPicker HeaderText="Text color" SelectedColor="@TextColor" ColorChanged="ChangeTextColor"/>
</SubMenuTemplate>
</DxContextMenuItem>
<DxContextMenuItem Text="Background color">
<SubMenuTemplate>
<ColorPicker HeaderText="Background color" SelectedColor="@BackgroundColor" ColorChanged="@ChangeBackgroundColor"/>
</SubMenuTemplate>
</DxContextMenuItem>
<DxContextMenuItem Text="Reset colors" Click="@ResetColors" BeginGroup="true"
Enabled="@(BackgroundColor != UnsetValue || TextColor != UnsetValue)"/>
</Items>
</DxContextMenu>
@code {
const string UnsetValue = "unset";
DxContextMenu ContextMenu { get; set; }
private string TextColor { get; set; } = UnsetValue;
private string BackgroundColor { get; set; } = UnsetValue;
void ChangeTextColor(string color) {
TextColor = color;
ContextMenu.HideAsync();
}
void ChangeBackgroundColor(string color) {
BackgroundColor = color;
ContextMenu.HideAsync();
}
void ResetColors() {
BackgroundColor = TextColor = UnsetValue;
InvokeAsync(StateHasChanged);
}
async void OnContextMenu(MouseEventArgs args) {
await ContextMenu.ShowAsync(args);
}
async void OnKeyDown(KeyboardEventArgs args) {
if (args.Key == "F10" && args.ShiftKey)
await ContextMenu.ShowAsync(ContextMenuPosition.Center);
}
}