DxComboBox<TData, TValue>.ValueChanged Event
Fires after the ComboBox’s selected value changed.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<TValue> ValueChanged { get; set; }Parameters
| Type | Description |
|---|---|
| TValue | The value type. |
Remarks
Use the ValueChanged event to handle changes to the ComboBox’s selected value.
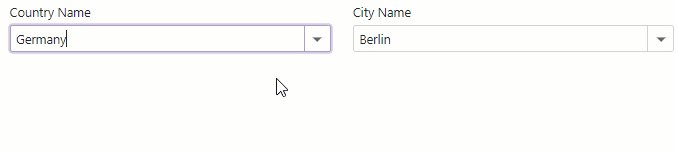
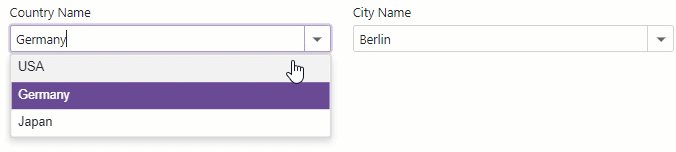
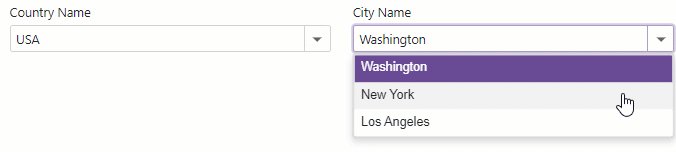
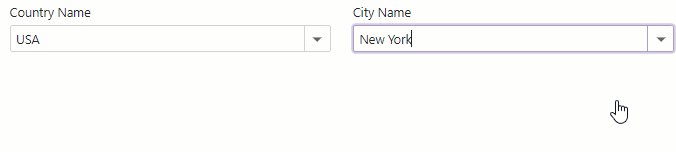
The following code snippet populates a ComboBox editor with items based on another ComboBox’s selection.

@using CountryCityData
<DxComboBox Data="@Countries"
TextFieldName="@nameof(Country.CountryName)"
Value="@CurrentCountry"
ValueChanged="@((Country country) => SelectedCountryChanged(country))"
AllowUserInput="true">
</DxComboBox>
<DxComboBox Data="@CurrentCountryCities"
TextFieldName="@nameof(City.CityName)"
@bind-Value="@CurrentCity"
AllowUserInput="true">
</DxComboBox>
@code {
List<Country> Countries { get; set; } = CountryData.Countries;
List<City> CurrentCountryCities { get; set; } = new List<City>();
Country CurrentCountry { get; set; } = CountryData.Countries[1];
City CurrentCity { get; set; } = CityData.Cities[4];
protected override void OnInitialized() {
base.OnInitialized();
SelectedCountryChanged(CurrentCountry);
}
void SelectedCountryChanged(Country country) {
CurrentCountry = country;
CurrentCountryCities = CityData.Cities.FindAll(city => city.CountryId == CurrentCountry.Id);
CurrentCity = CurrentCountryCities[0];
}
}
You can validate the ComboBox’s Value in the standard EditForm. If you handle the ValueChanged event and cannot use two-way binding, specify the ValueExpression property to identify the value passed to the event handler.
You can also use the ValueChanging event to validate/cancel item selection.
See Also