DxChartSeriesLabel.HorizontalOffset Property
Specifies the horizontal offset of series labels.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public double HorizontalOffset { get; set; }Property Value
| Type | Description |
|---|---|
| Double | The offset in pixels. |
Remarks
The HorizontalOffset property value shifts series labels horizontally from their initial positions. A positive value shifts labels to the right, a negative value to the left.
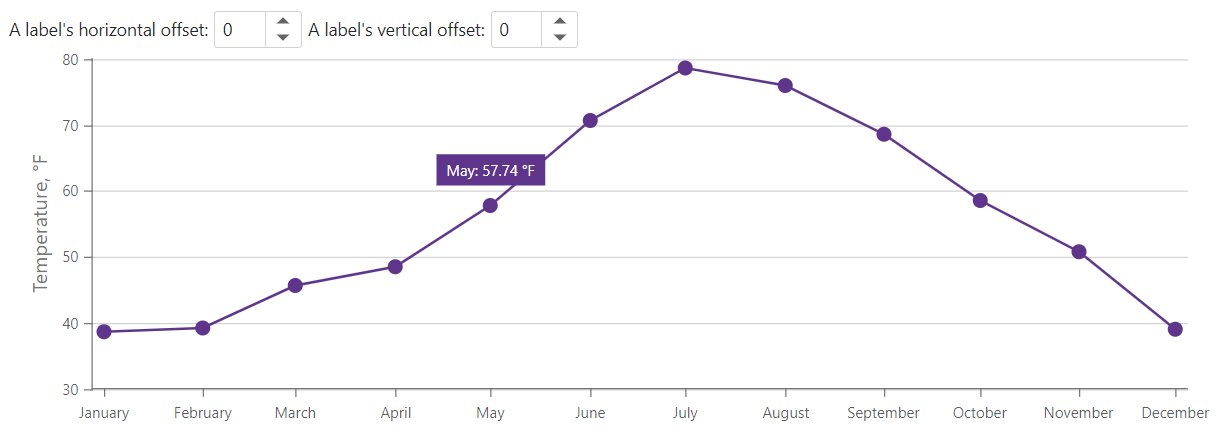
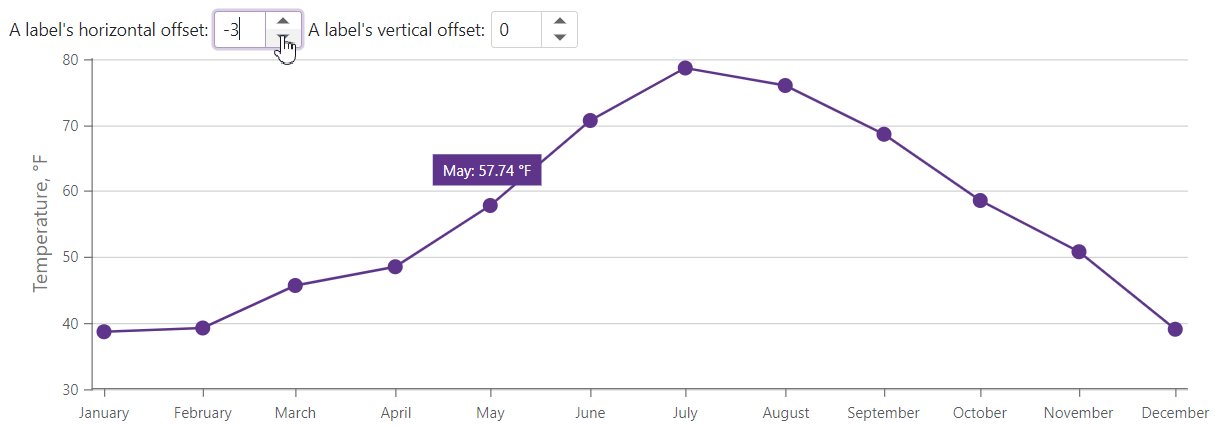
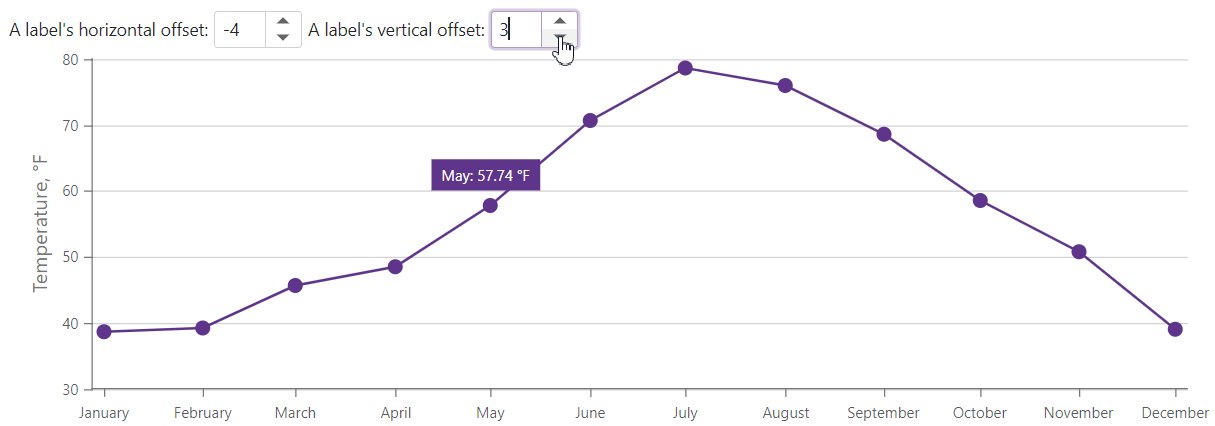
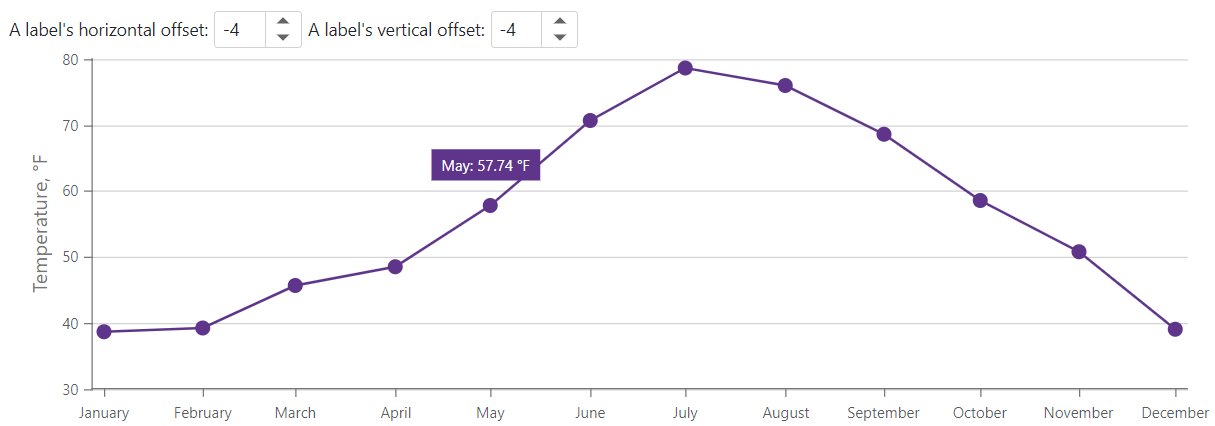
The following example shifts series labels horizontally or vertically based on the values of spin editors:
<label>A label's horizontal offset:</label>
<DxSpinEdit @bind-Value="@HorizontalOffset" />
<label>A label's vertical offset:</label>
<DxSpinEdit @bind-Value="@VerticalOffset" />
<DxChart Data="@WeatherForecasts"
Width="100%"
CustomizeSeriesPoint="@PreparePointLabel">
<DxChartLineSeries SummaryMethod="@(i => i.Average())"
ValueField="@((DetailedWeatherSummary i) => i.AverageTemperatureF)"
ArgumentField="@(i => new DateTime(2000, i.Date.Month, 1))"
Name="Temperature, F"
Filter="@((DetailedWeatherSummary i) => i.City == "NEW YORK")">
<DxChartSeriesLabel Position="RelativePosition.Outside"
FormatPattern="{argument:MMMM}: {value:#.##} °F"
HorizontalOffset=@HorizontalOffset
VerticalOffset=@VerticalOffset>
</DxChartSeriesLabel>
</DxChartLineSeries>
<DxChartLegend Visible="false" />
<DxChartValueAxis>
<DxChartAxisTitle Text="Temperature, °F" />
</DxChartValueAxis>
<DxChartArgumentAxis>
<DxChartAxisLabel Format="ChartElementFormat.Month" />
</DxChartArgumentAxis>
</DxChart>
@code {
IEnumerable<DetailedWeatherSummary> WeatherForecasts;
protected override async Task OnInitializedAsync() {
WeatherForecasts = await WeatherSummaryDataProvider.GetDataAsync();
}
int HorizontalOffset { get; set; } = 0;
int VerticalOffset { get; set; } = 0;
protected void PreparePointLabel(ChartSeriesPointCustomizationSettings pointSettings) {
DateTime argument = (DateTime)pointSettings.Point.Argument;
if (argument.Date.Month == 5)
pointSettings.PointLabel.Visible = true;
}
}

See Also